来源:设计达人网
链接:http://www.shejidaren.com/66-beautiful-website-designs.html
观摩别人的优秀作品,是丰富自己对版式设计理解的重要途径。优秀的版式设计,它的文字、图片(图形)和色彩等视觉元素都是有目的、有组织地排列和组合,也是自己掌控元素的综合能力体现。今天为大家推荐66个人工精选的优秀网页界面设计作品,是值得反复推敲的上乘之作,请大家收藏细细品味。

PS:以下网页设计作品均采集自@dailywebdesign的ins列表,故没有对应的作者作品集链接。
所有设计师!不要错过每一幅网页设计佳作,欣赏之余用心分析表现思路和手法运用!将设计灵感推陈出新。

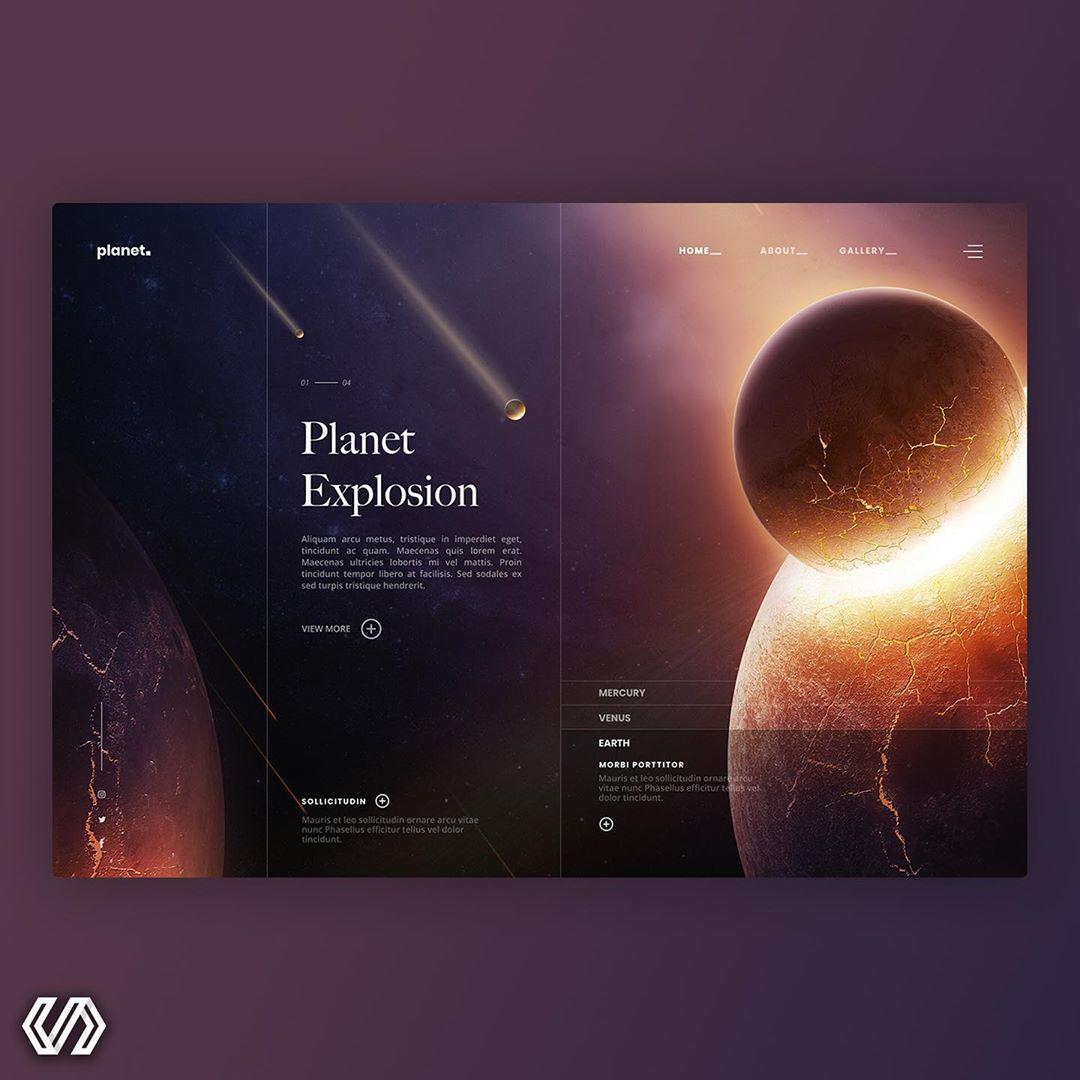
图:星球碰撞概念网站 by @trionndesign

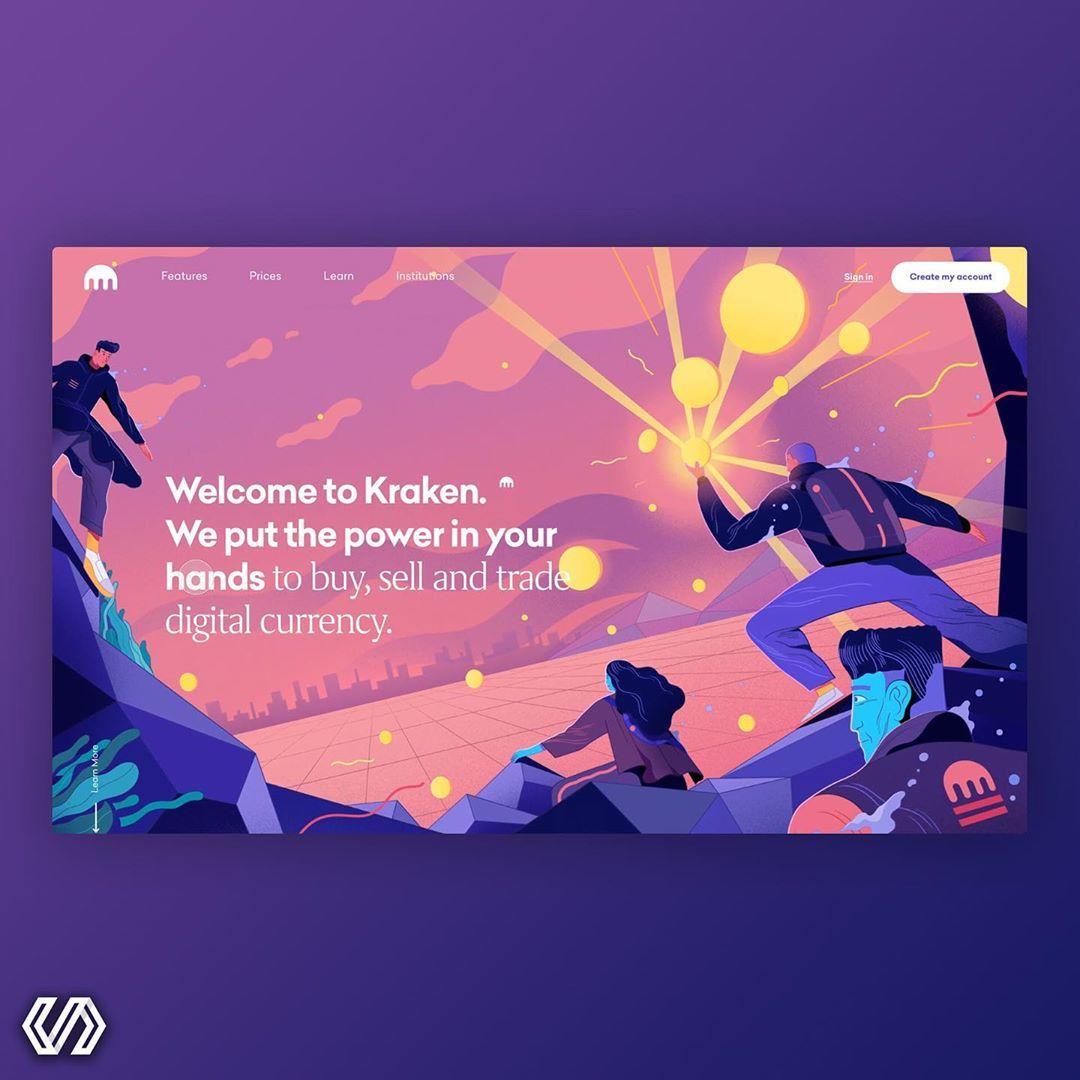
图:比特币采矿网站 by Mike creative Minds

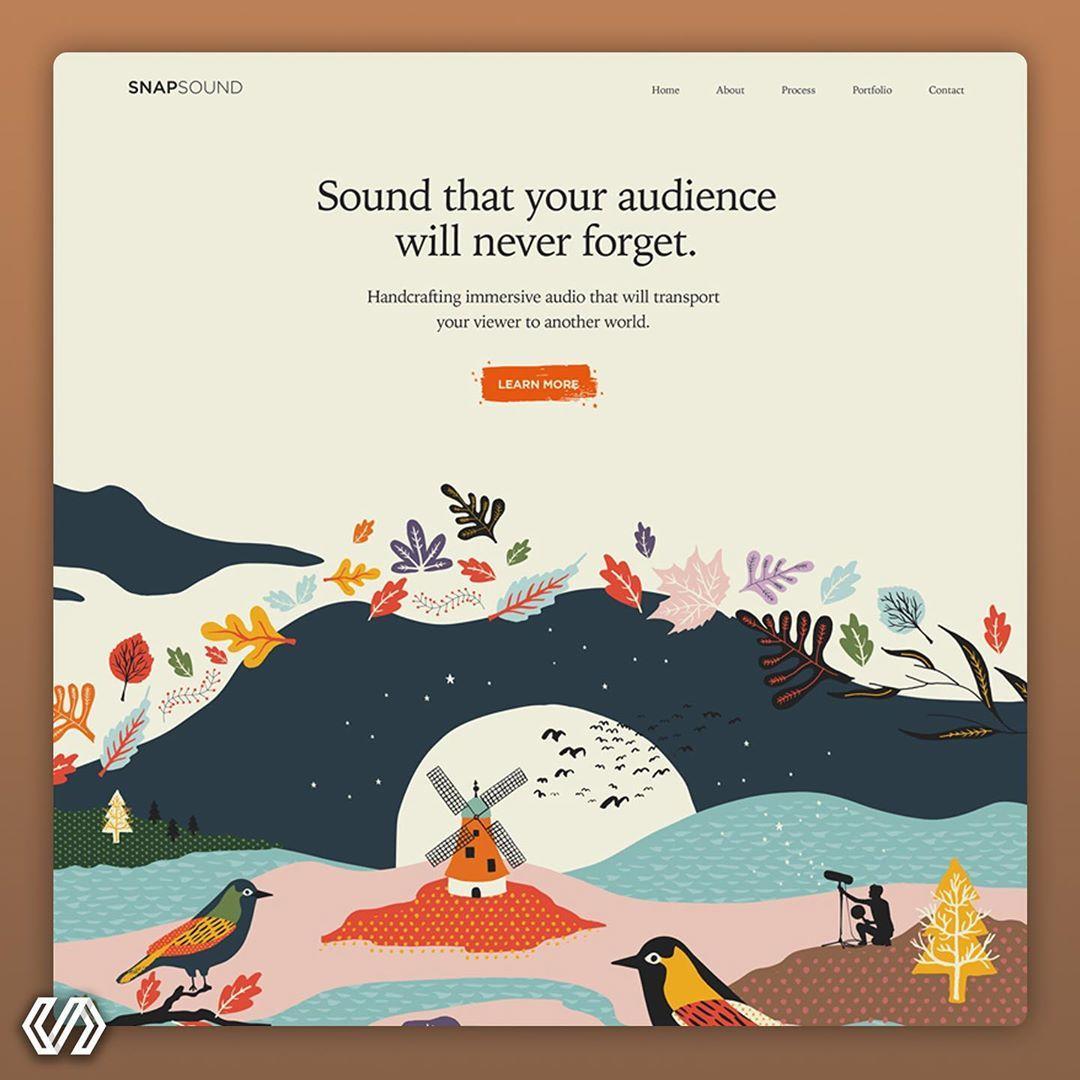
图:白噪音网站 by @mikekus

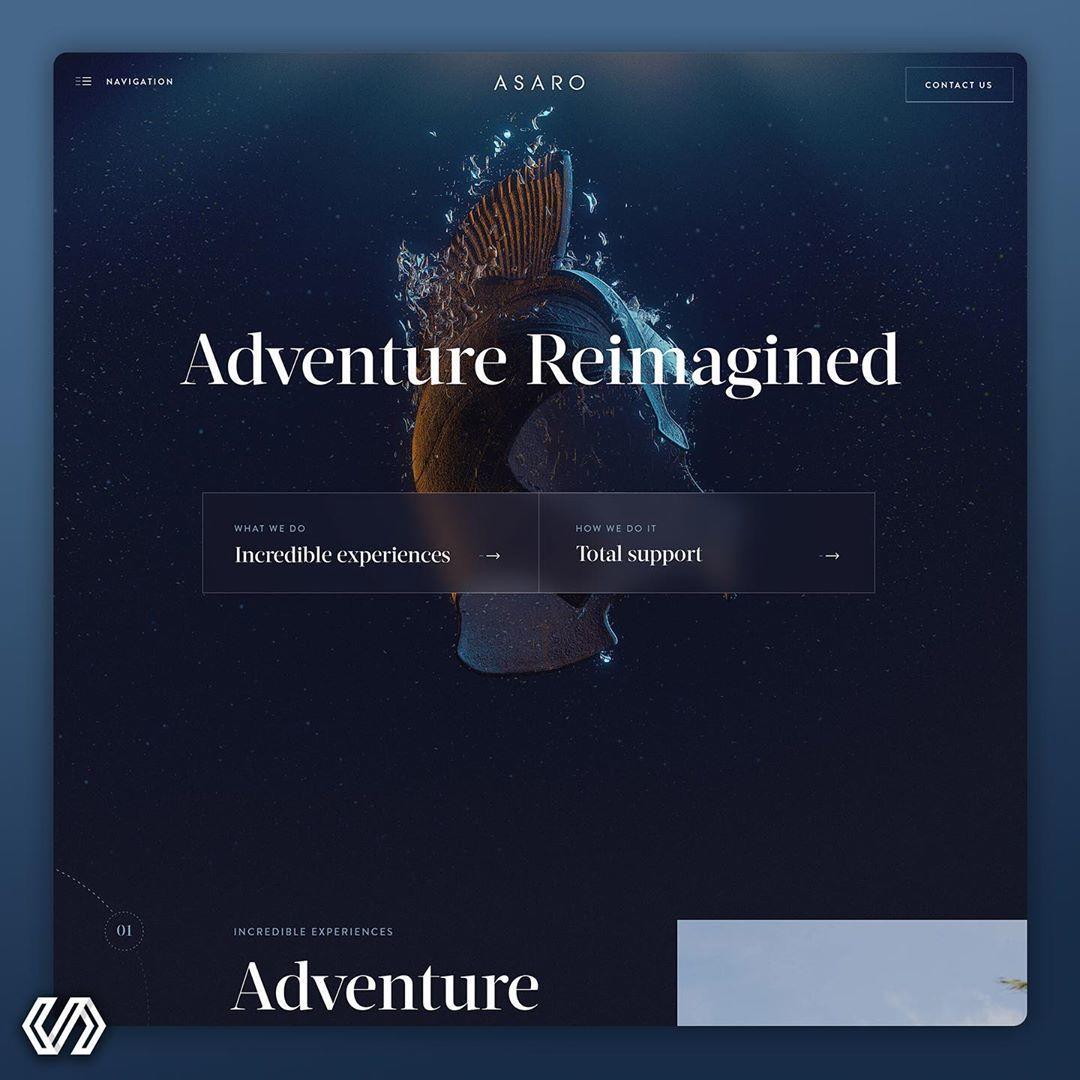
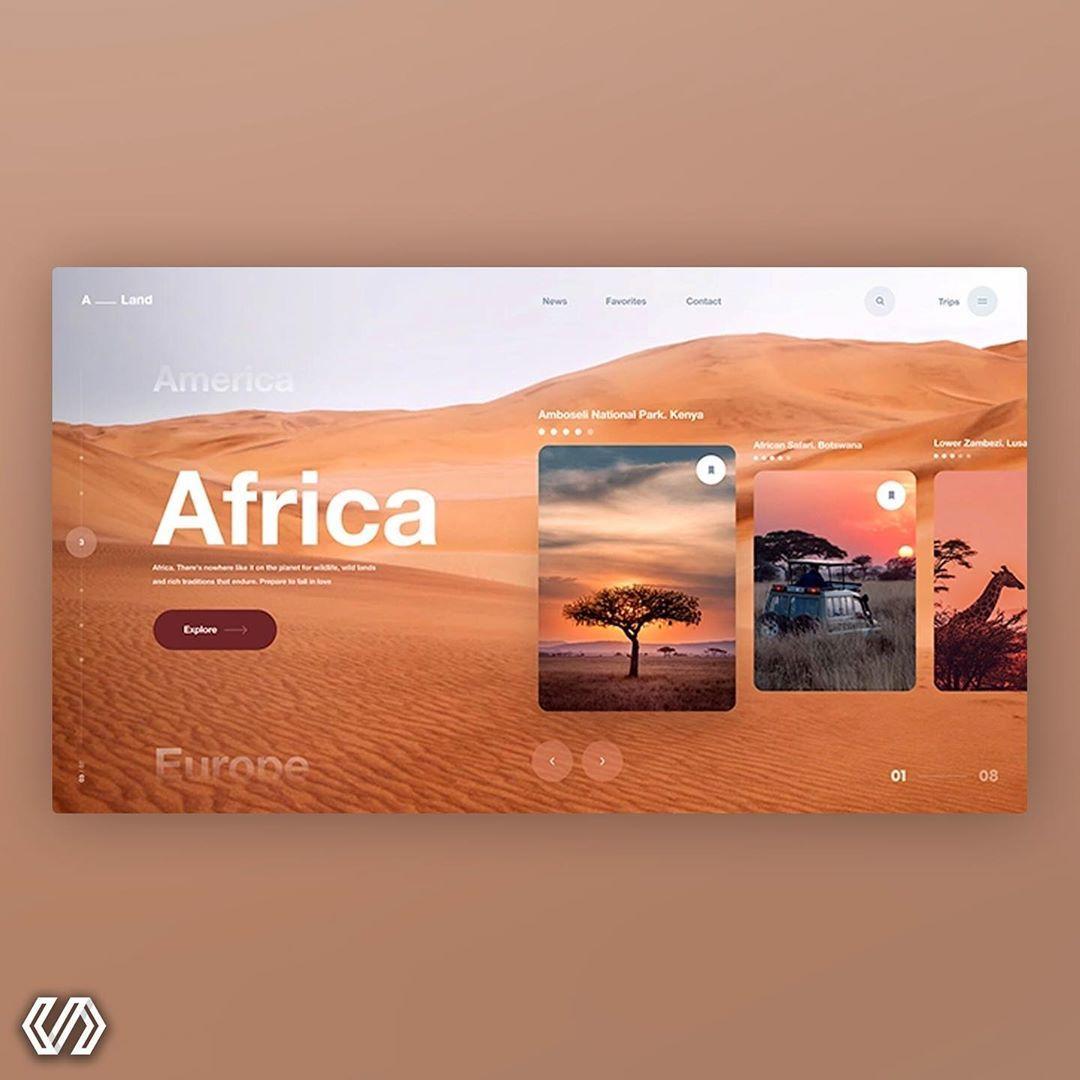
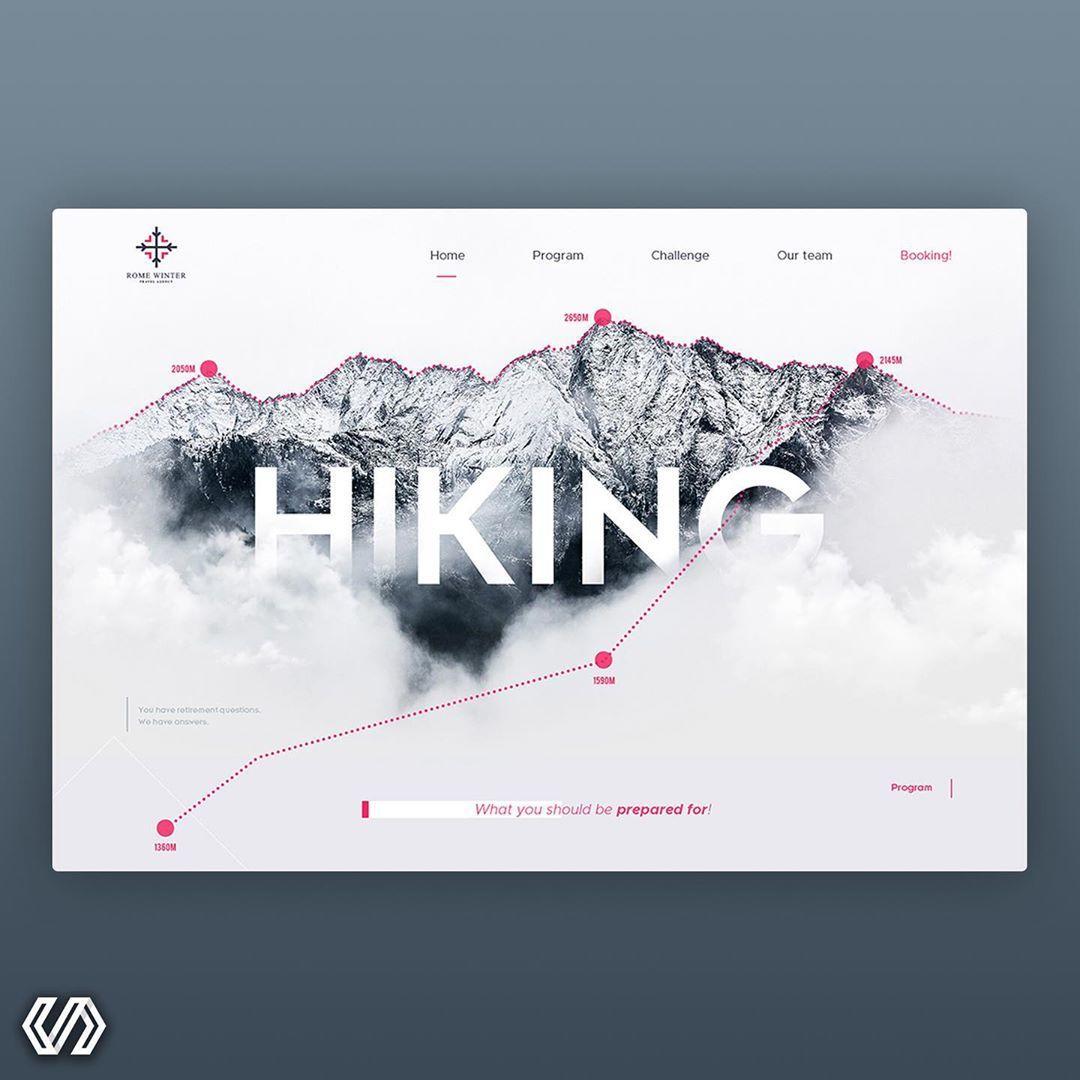
图:旅游网站 by Creative Mints
旅游宣传设计有一种根据图片空间感穿插文字效果的手法,主图的文字通过噪点渐变和透明度蒙版营造融入云雾若隐若现的效果。

图:by @nrlyco

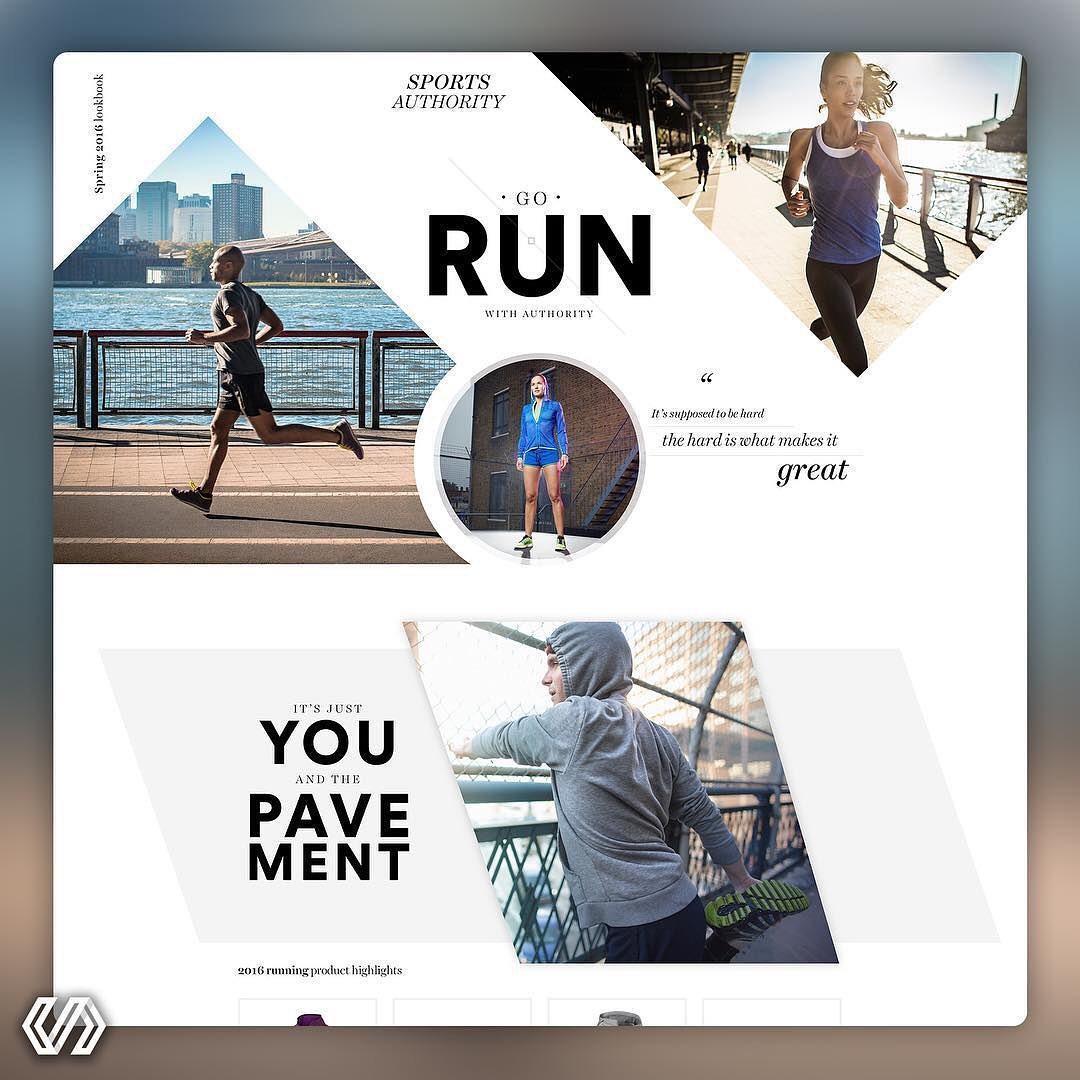
图:跑步网站 by @lgndhq
这个跑步主题网站,通过三个图形(三角形、圆形、平行四边形)构成异形排版。对于空白区域可以适当采用图形色块和大小调整来成为主图的衬托。异形排版对于文字、图片(图形)和色彩的运用要求较高,如果把握不好的话,画面整体上会比较凌乱。
而这幅作品版式上比较简约,但是我们可以看到文字上有清晰的逻辑布局。主体文案沿着两个三角形之间的空白右偏,因此在左上角和平行四边形蒙版照片的左边放置副文案,起到平衡版式的作用。文字上采用一些技巧来让文字不单调,如辅助图形的运用和文字大小的对比。

图:Mooc网站 by @lobanovskiy
版式的副标题前面加上一条竖线,线条颜色与背景图的主题颜色(青色)一致,在字号小的前提下凸显标题。
色块的用色上,左右采用黑白色,中间采用青色,黑白在艺术上不算颜色,能够包容所有颜色的存在,故用中性色衬托中间的青色。
底部有断开的不完整文字,提示用户可以滚动页面查看更多的内容。如果不断开文字的话,容易让用户误以为当前页面就是全部内容,从而忽略后面的内容。

图:电商网站 by Sylvain Theyssens

图:文字穿插风格网页设计 by Ali Sayed
高级的食材做法往往最简单。同理,一张高精度、表现力强的图片往往不作过多的修饰处理。这里对章鱼使用文字穿插效果,利用文字穿插突出章鱼的动感姿势,增强空间层次感,迅速抓住受众眼球。文字根据主体的形状特征作蒙版处理。

图:by @eskorwerbeagentur

图:咖啡饮品网站 by @farzanfaruk

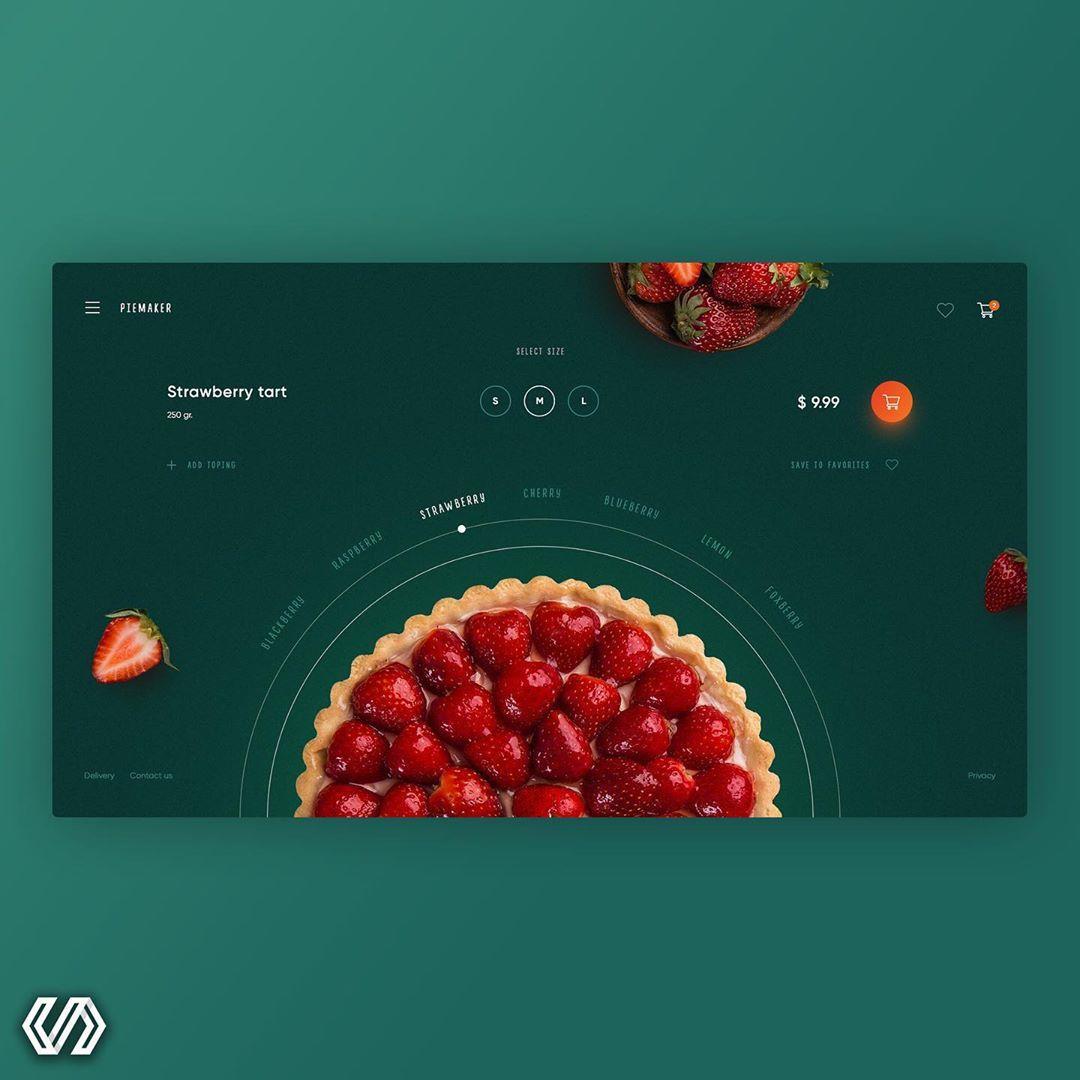
图:果馅饼网站 by @kris_anfalova

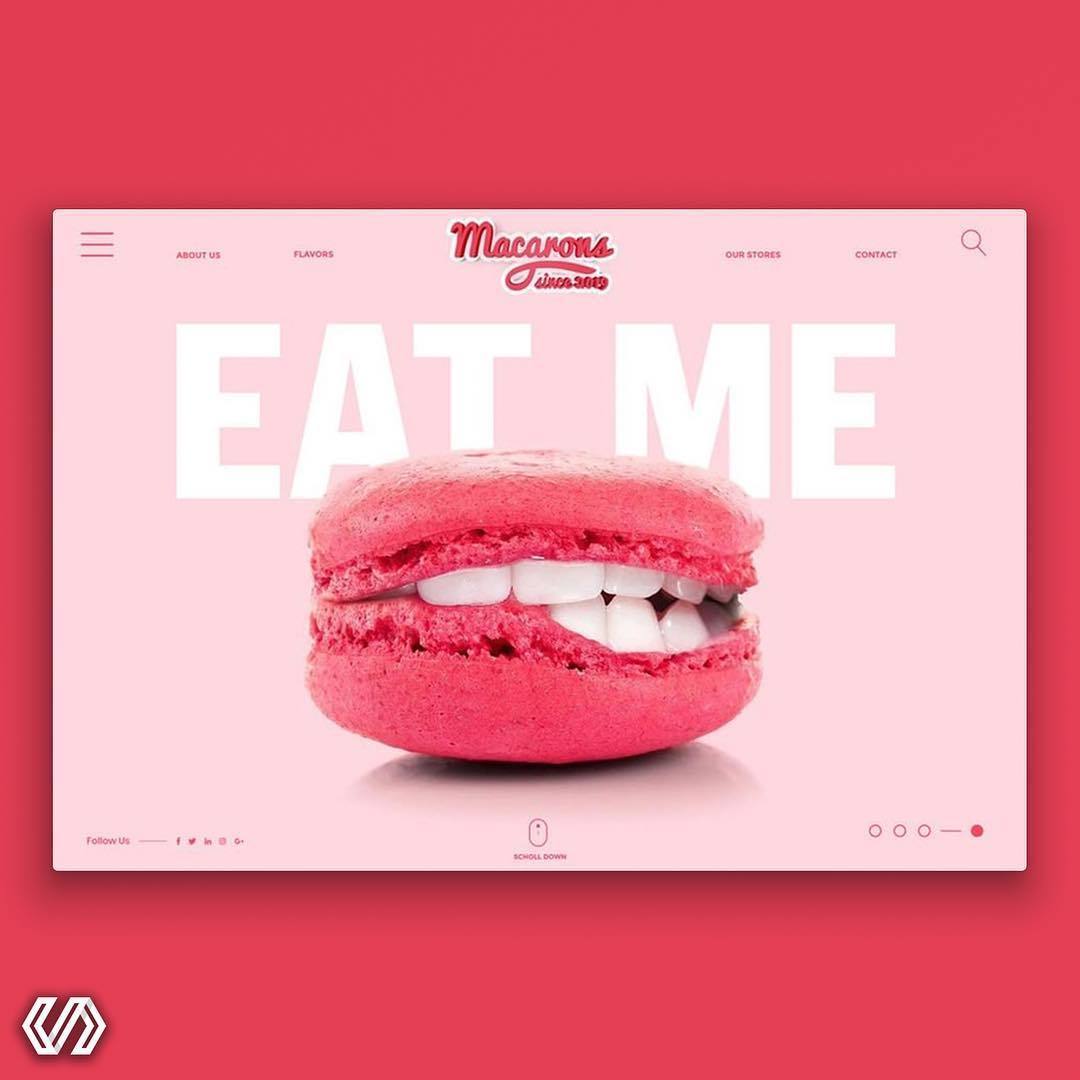
图:马卡龙网站 by @eskorwerbeagentur
我们有时会看到一些创意合成的海报,被里面的创意所折服。不知大家有没有注意到这种海报往往是内容主体,角落是品牌LOGO和产品图,背景色往往是纯色或简单效果的单一色系。这样做是为了不让其他元素喧宾夺主,确保主要内容的凸显,直接让受众感受主体的表现力。

图:事件计划网站 by @basit.akhan

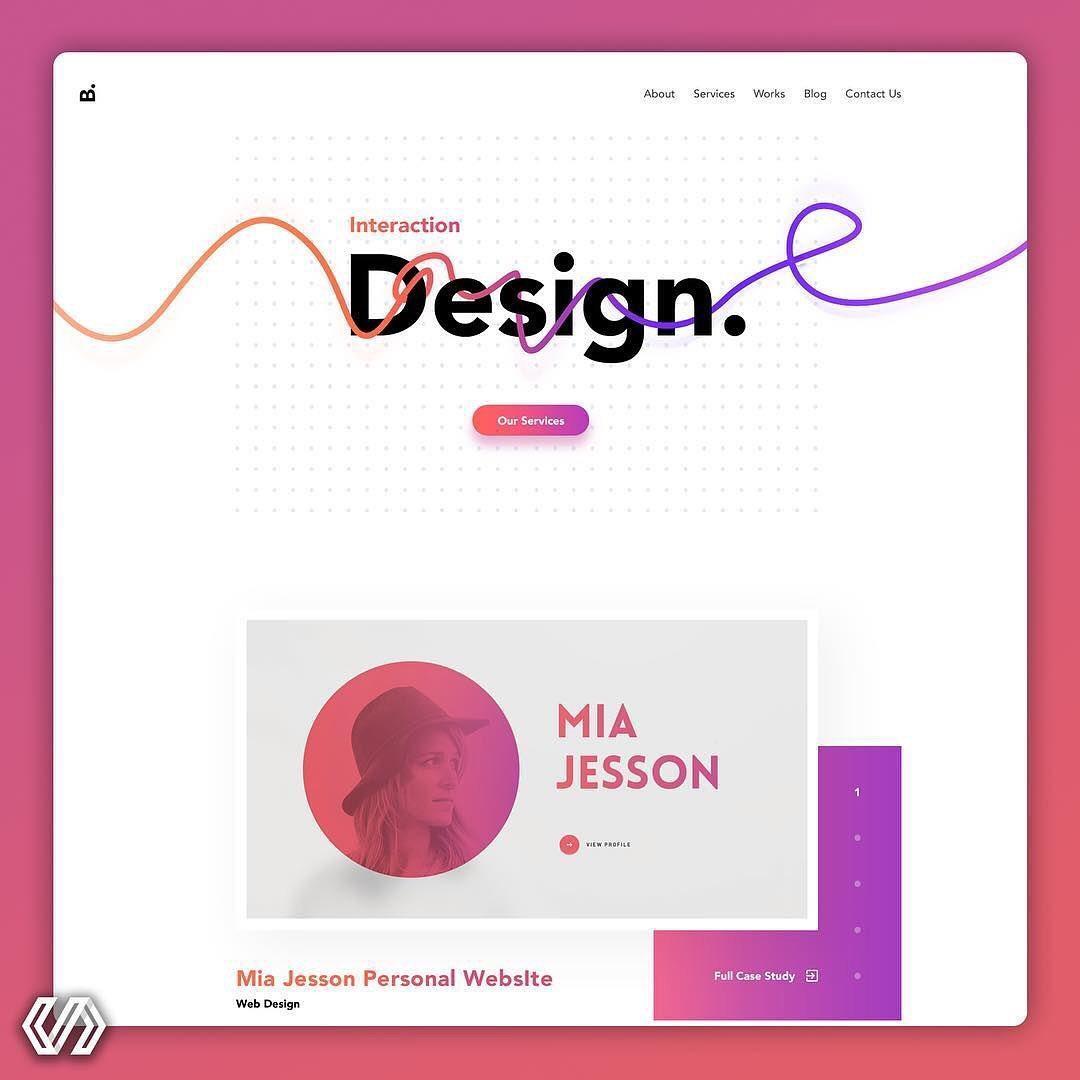
图:交互设计服务网站 by @basita.khan11

图:旅游网页设计 by @des.saloroman

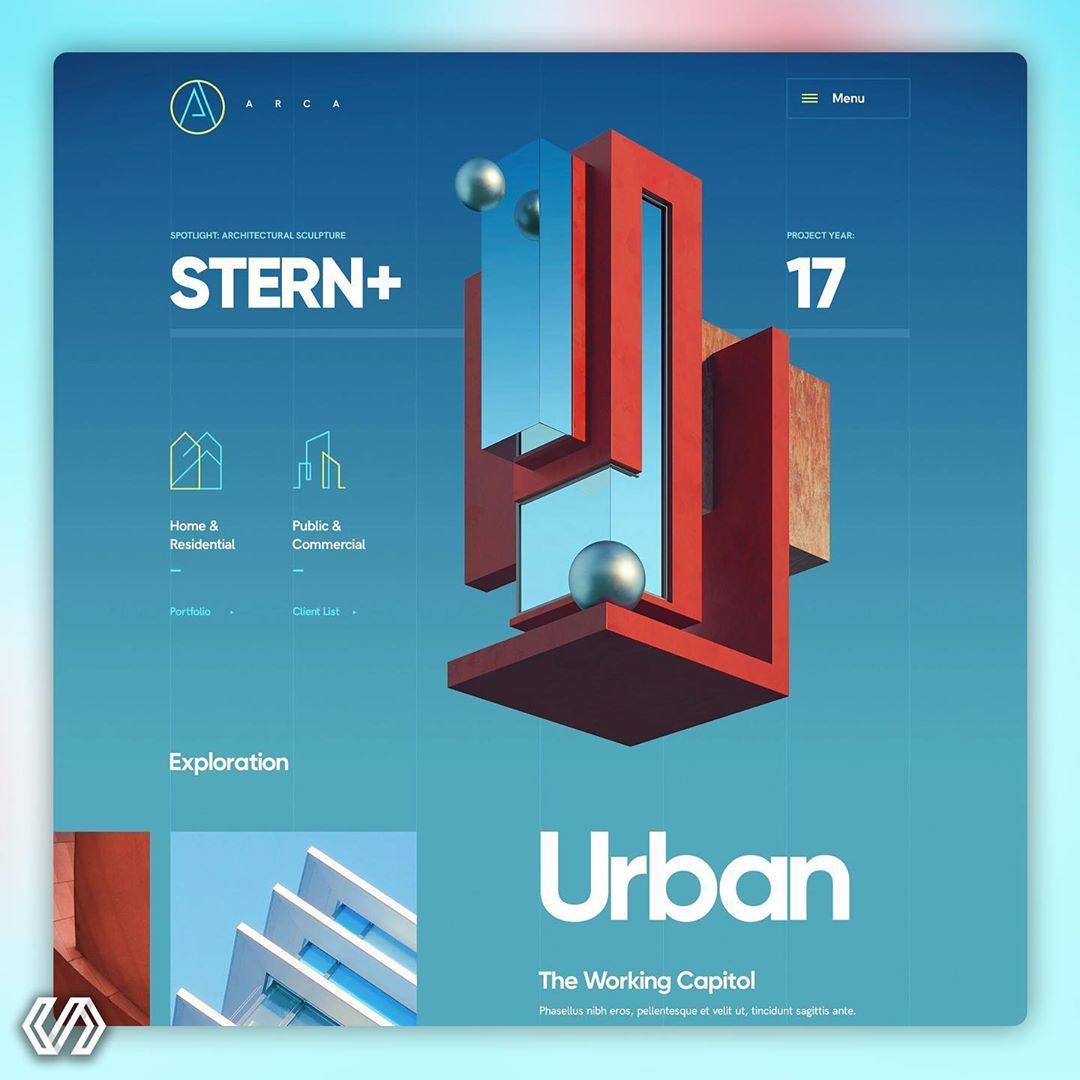
图:空间感很强大的房地产网站 by Mike | Creative Mints

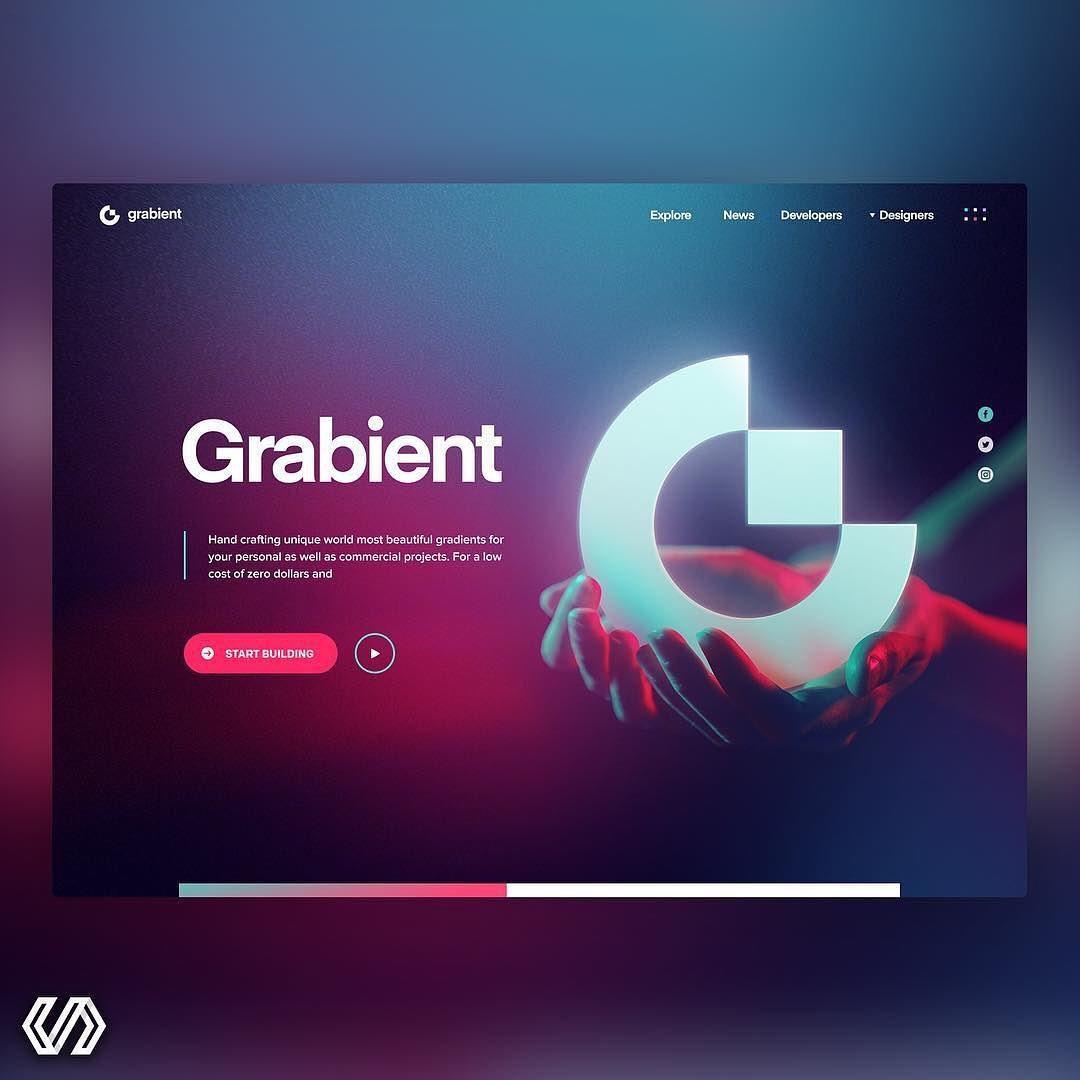
图:设计工具类网站 by @lobanovskiy

图:by @walidbeno

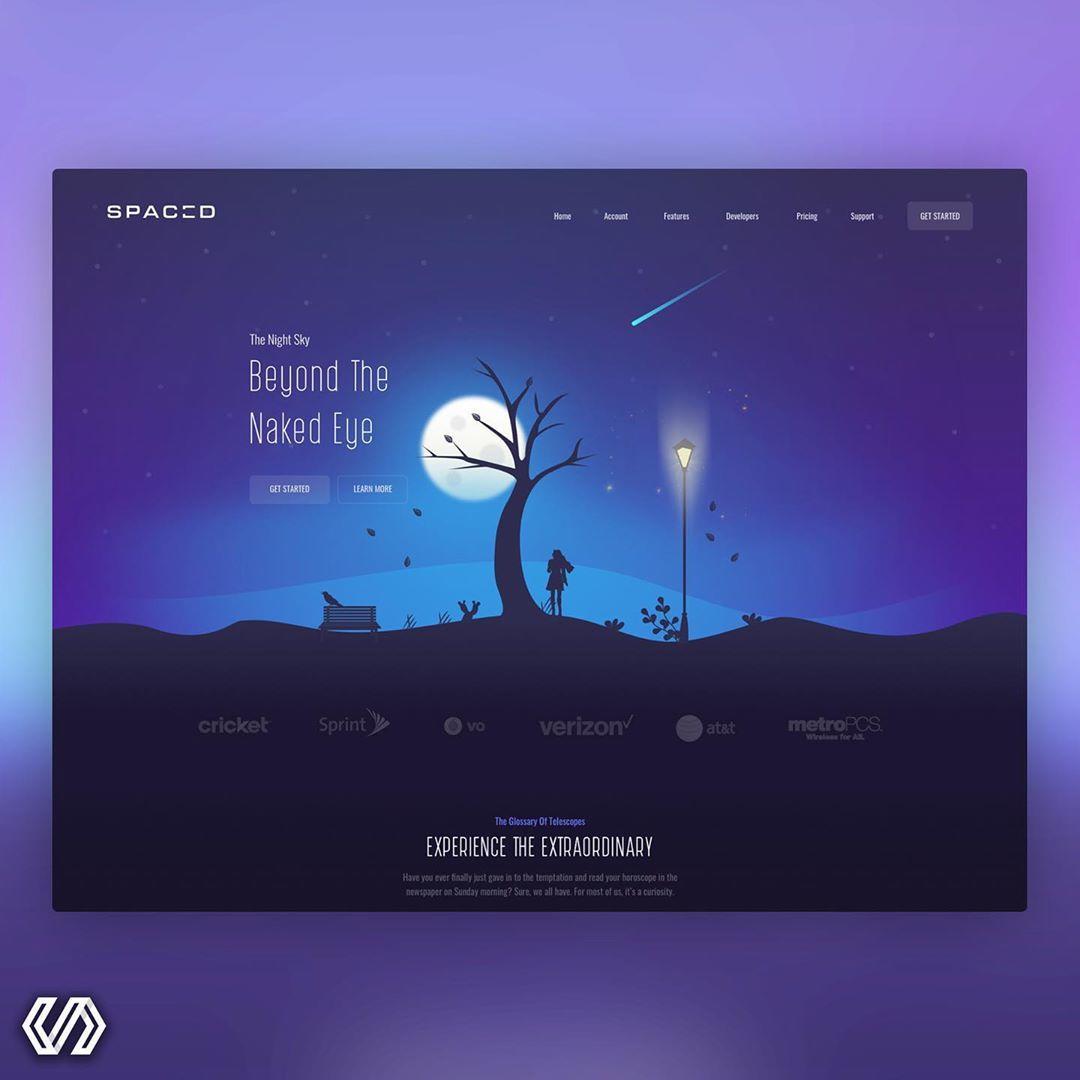
图:天文观测类网页设计 by Ali Sayed

图:by @burakuidesigner
设计中有一个技巧是从图片中选取主色作为设计中的强调色。一般这种取色需要适当调整使得色彩更贴切整体观感。这张网页设计,文字的强调色通过驼鸟的体色选取,饱和度偏低,不会过于亮眼。底色和强调色,对比鲜明。

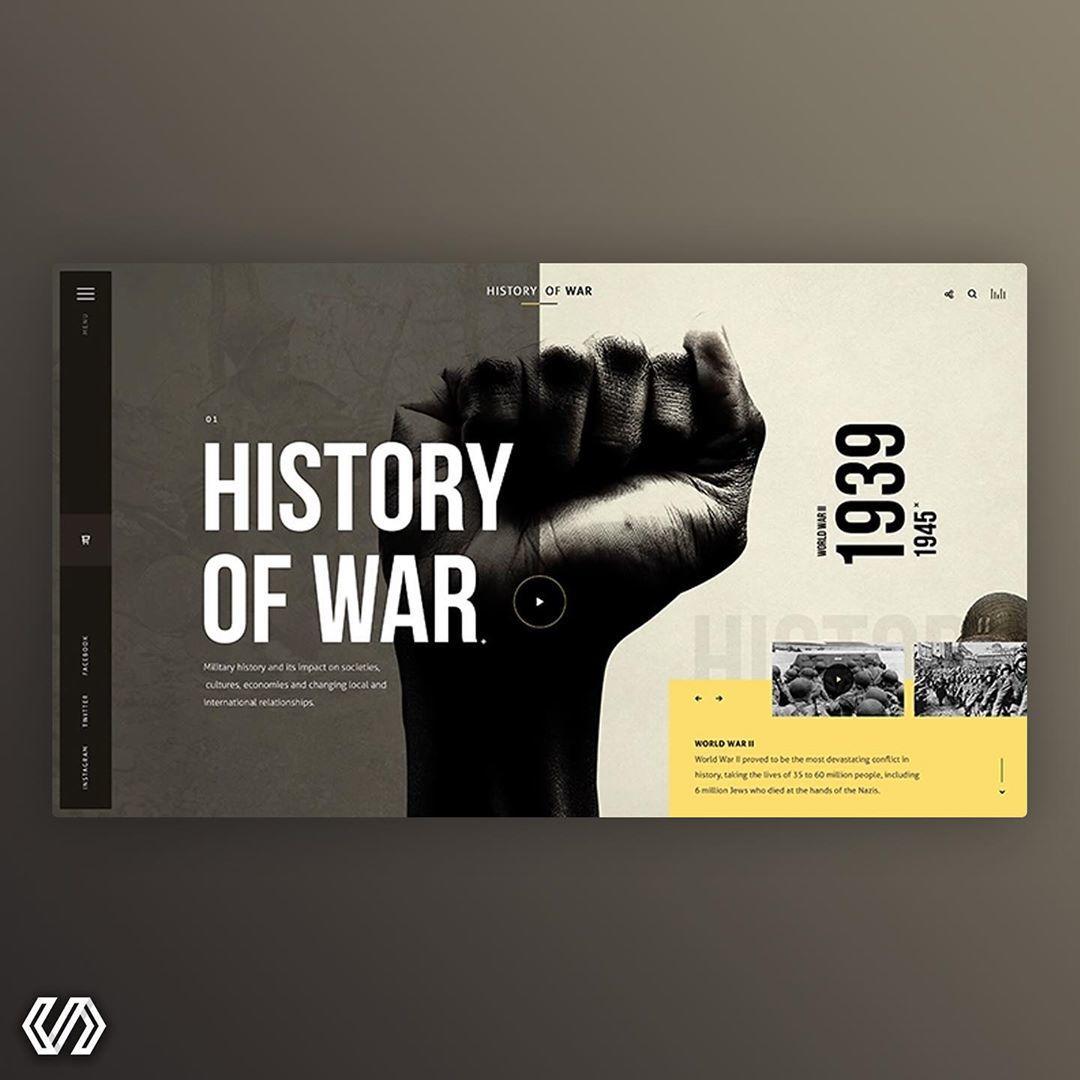
图:战争历史网页设计 by @unusualpixels

图:杀毒安全类app网页设计 by @denmarux

图:by @manuelroviradesign

图:adidas官网设计 by @_jackduran

图:by Johan Adam Horn

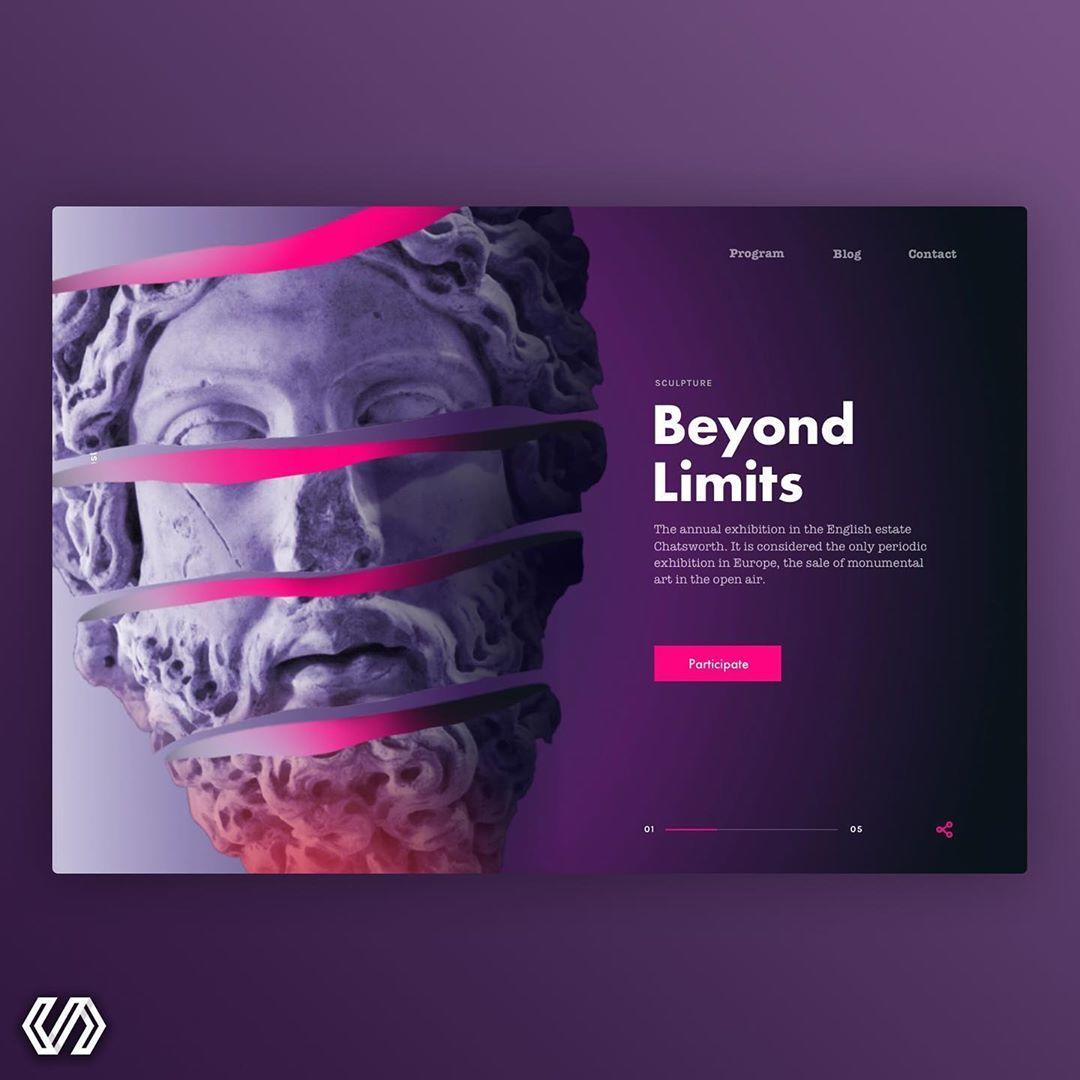
图:艺术品销售网站 by @konturpasha

图:影视宣传类网页设计 by Ben Schade

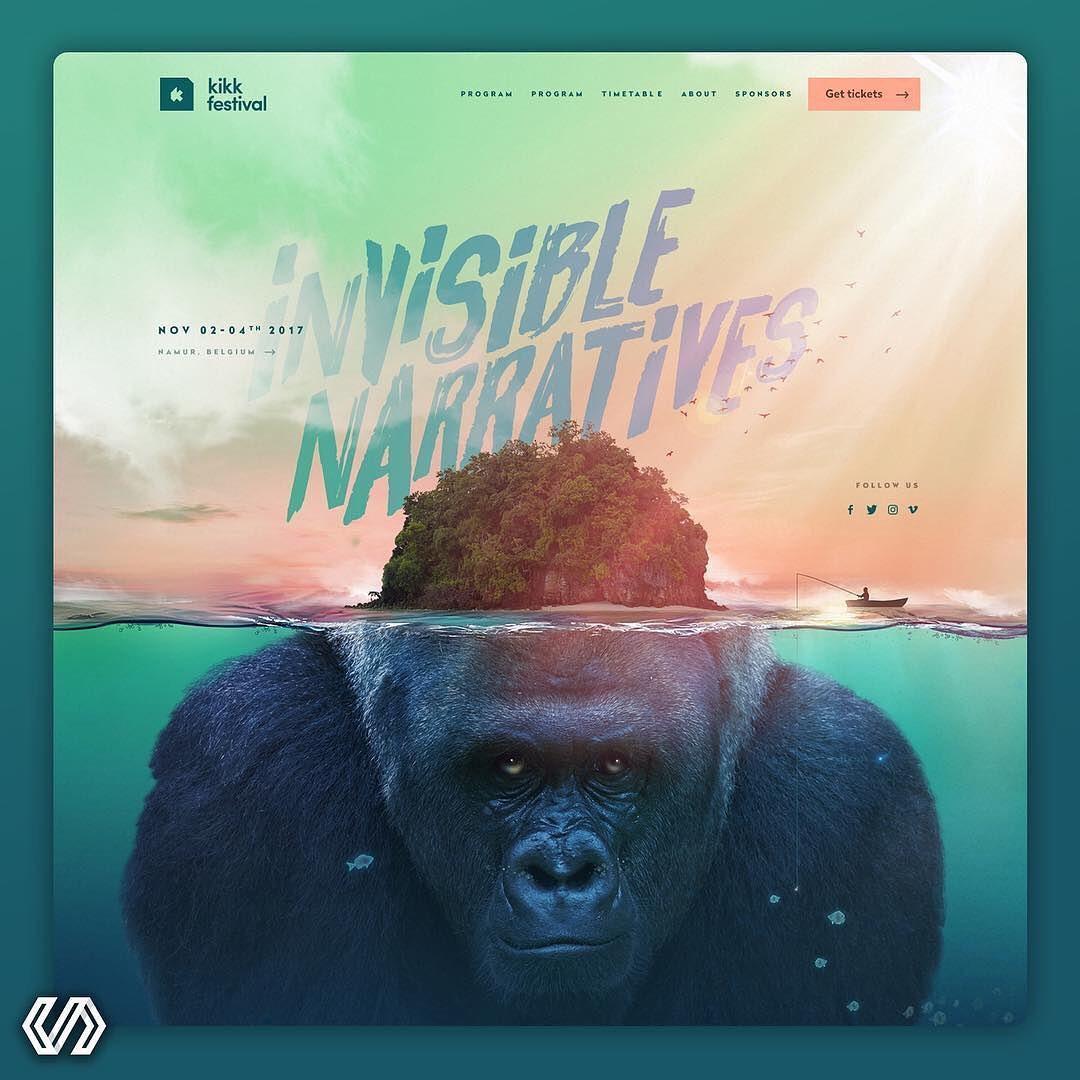
图:展览类网页设计 by @dogstudio_be

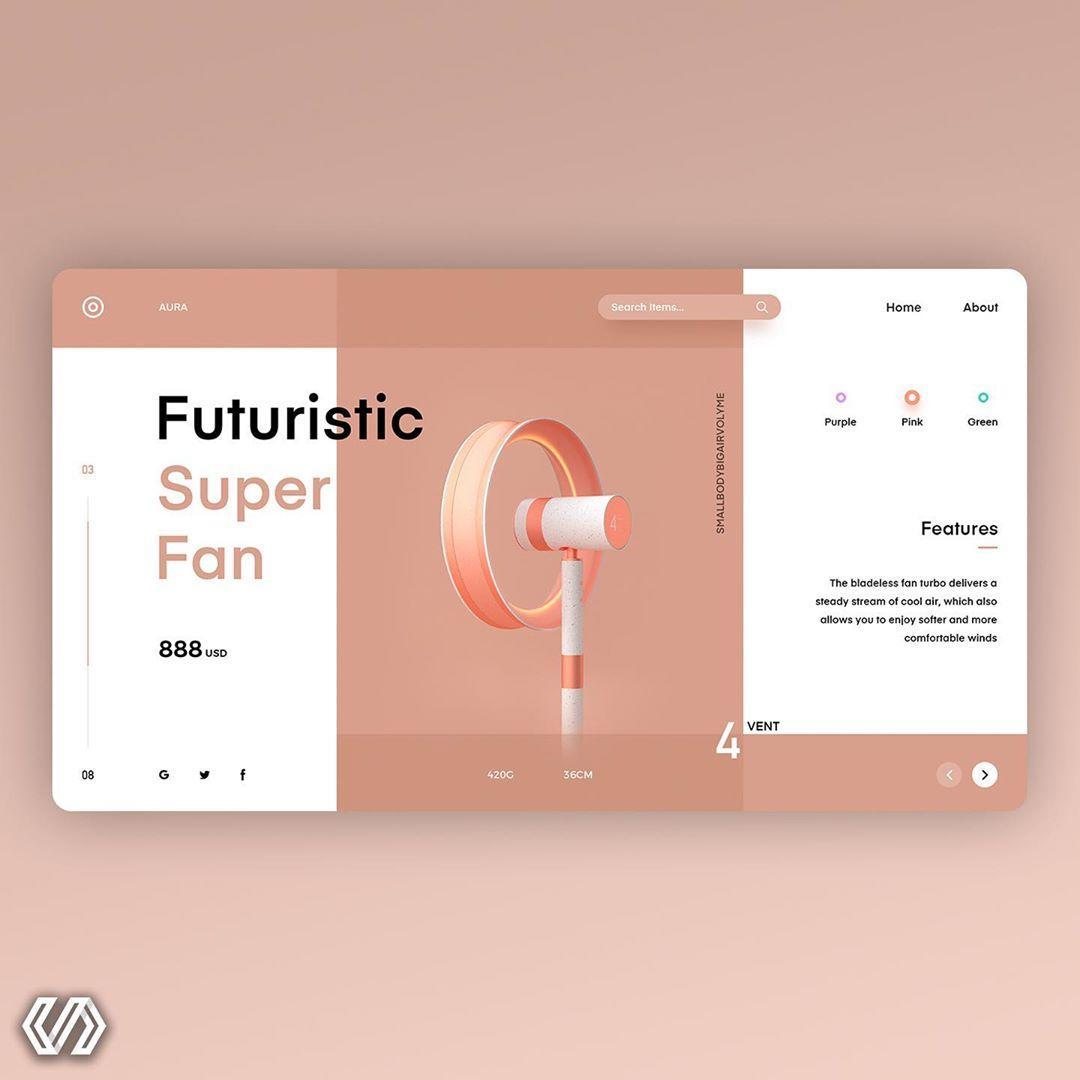
图:产品宣传网页设计 by @titusruiz
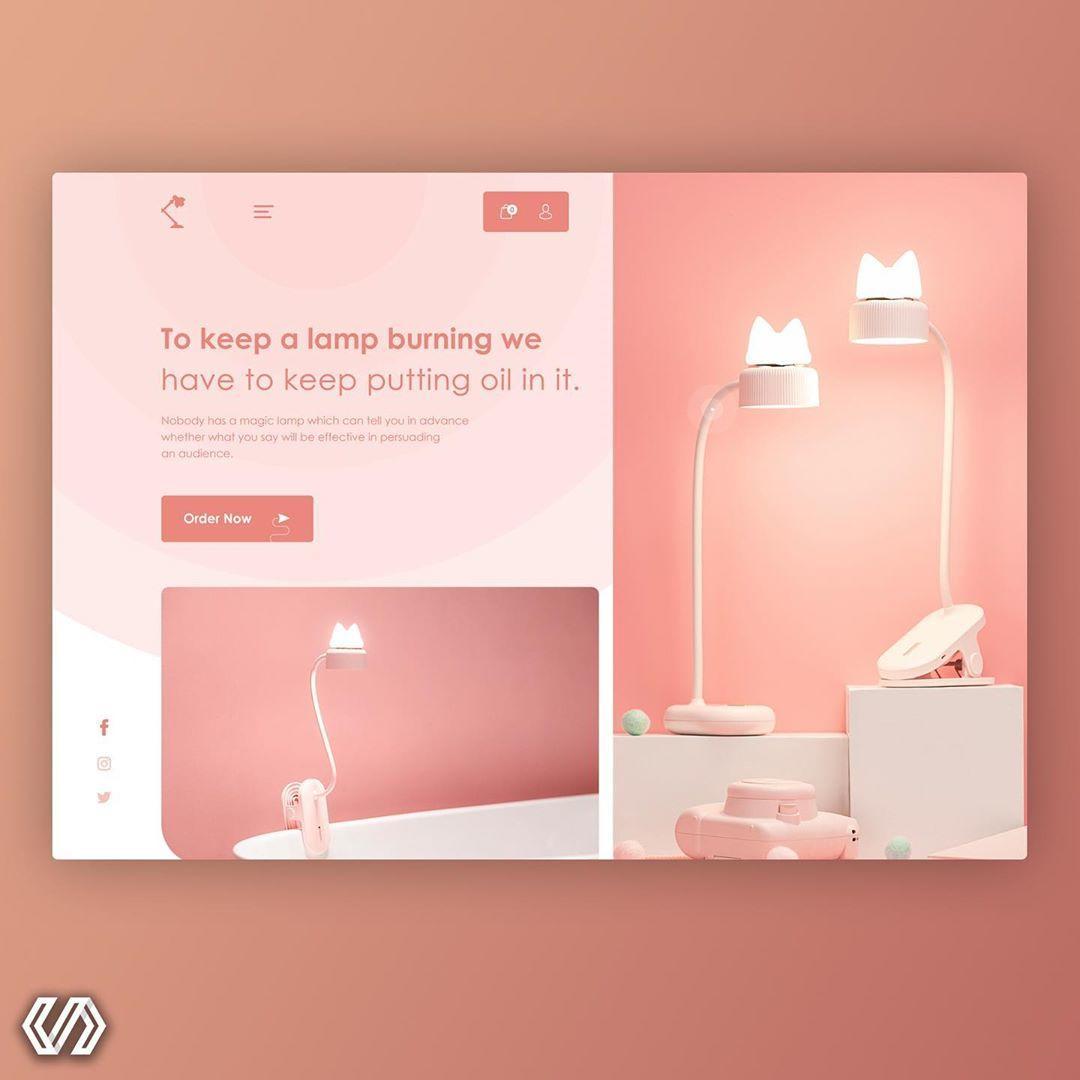
这张网页设计如果没有底部的斜白条,视觉效果上会平庸些。底部的白条起到画龙点睛的作用,突出灯具的主体特征。

图:by @siddris14

图:产品宣传类网页设计 by strive

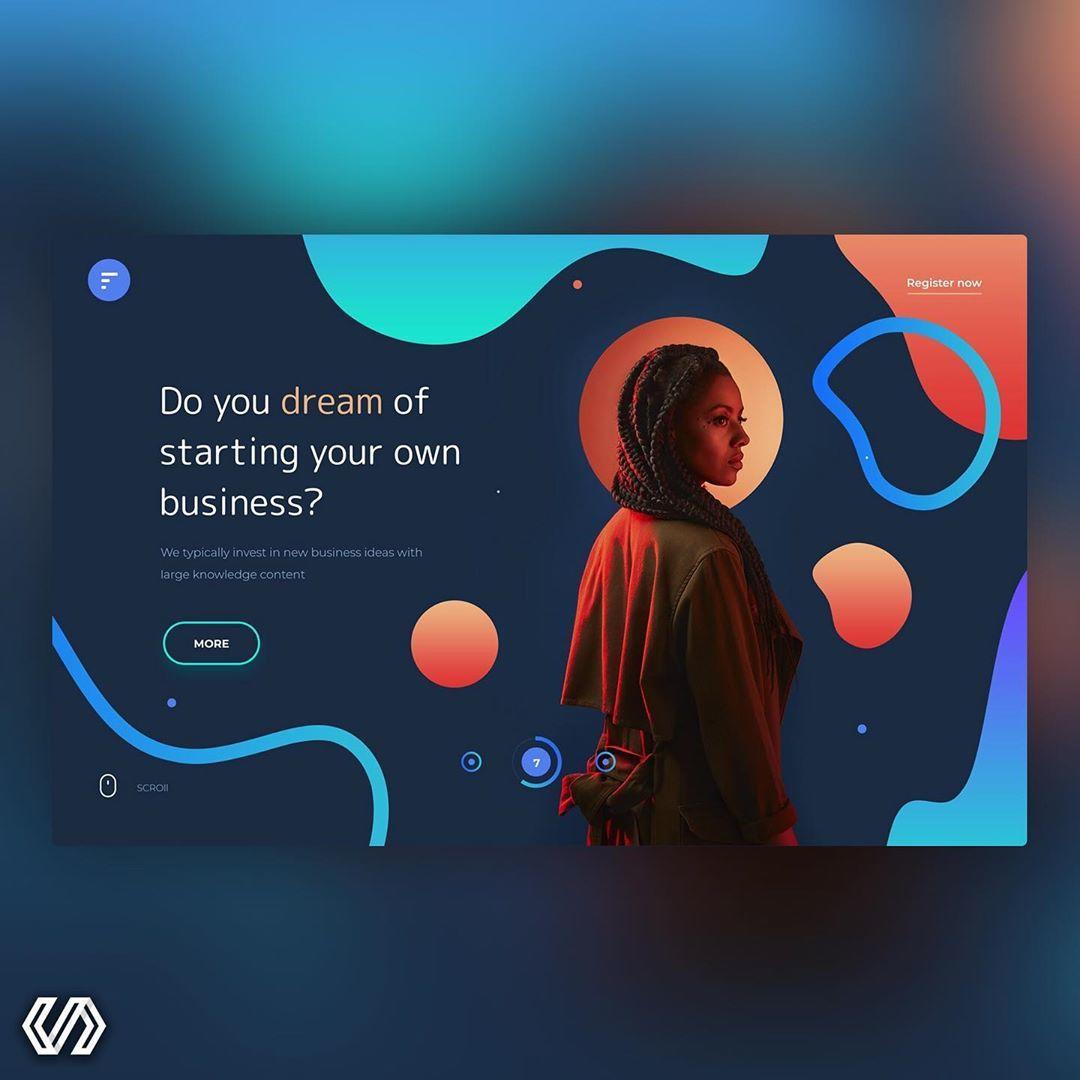
图:商业辅导类网页设计 by @zachinoff

图:食品类网页设计 by @gtamarashvili

图:电影宣传网页设计 by @matt.wojtas

图:Nike官网设计 by @farzanfaruk

图:by @capouska

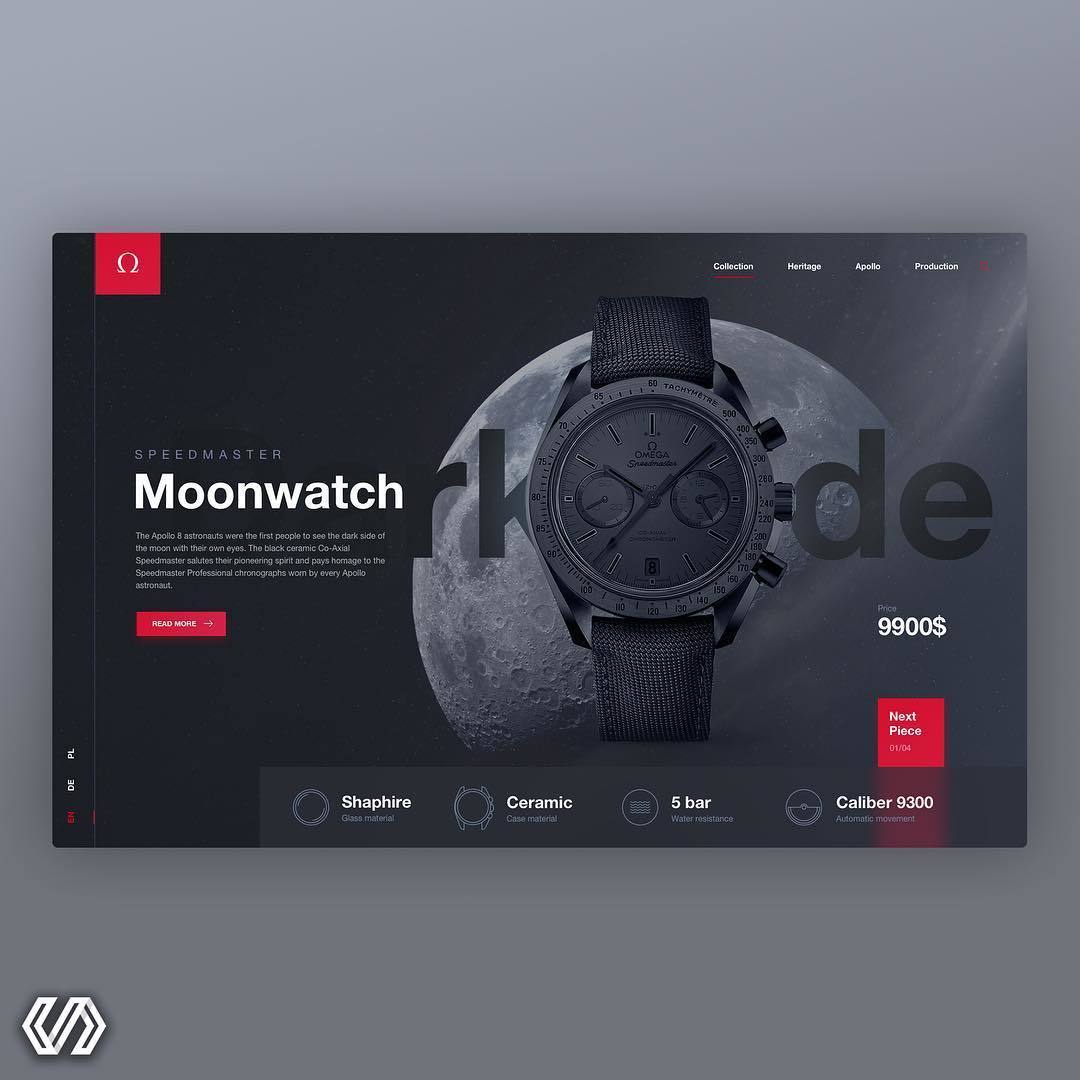
图:手表宣传网页设计 by @staromlynski.design

图:旅游指南网页设计 by @adriengervaix

图:个人简历网站 by @bepatrickdavid

图:攀登运动类网页设计 by @timovaknar

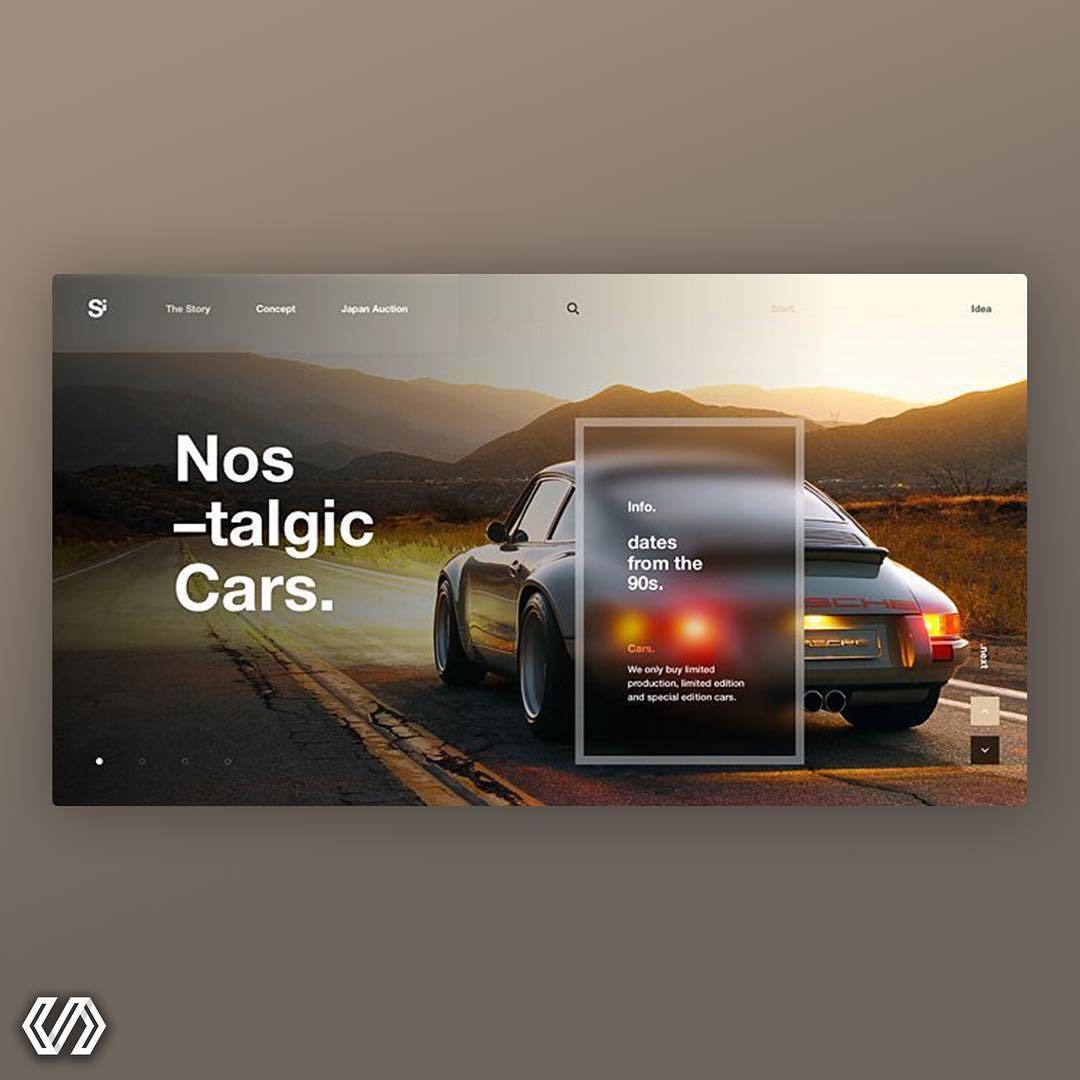
图:汽车宣传网站 by @siddris14

图:肌理插画风格网站 by Zak Steele

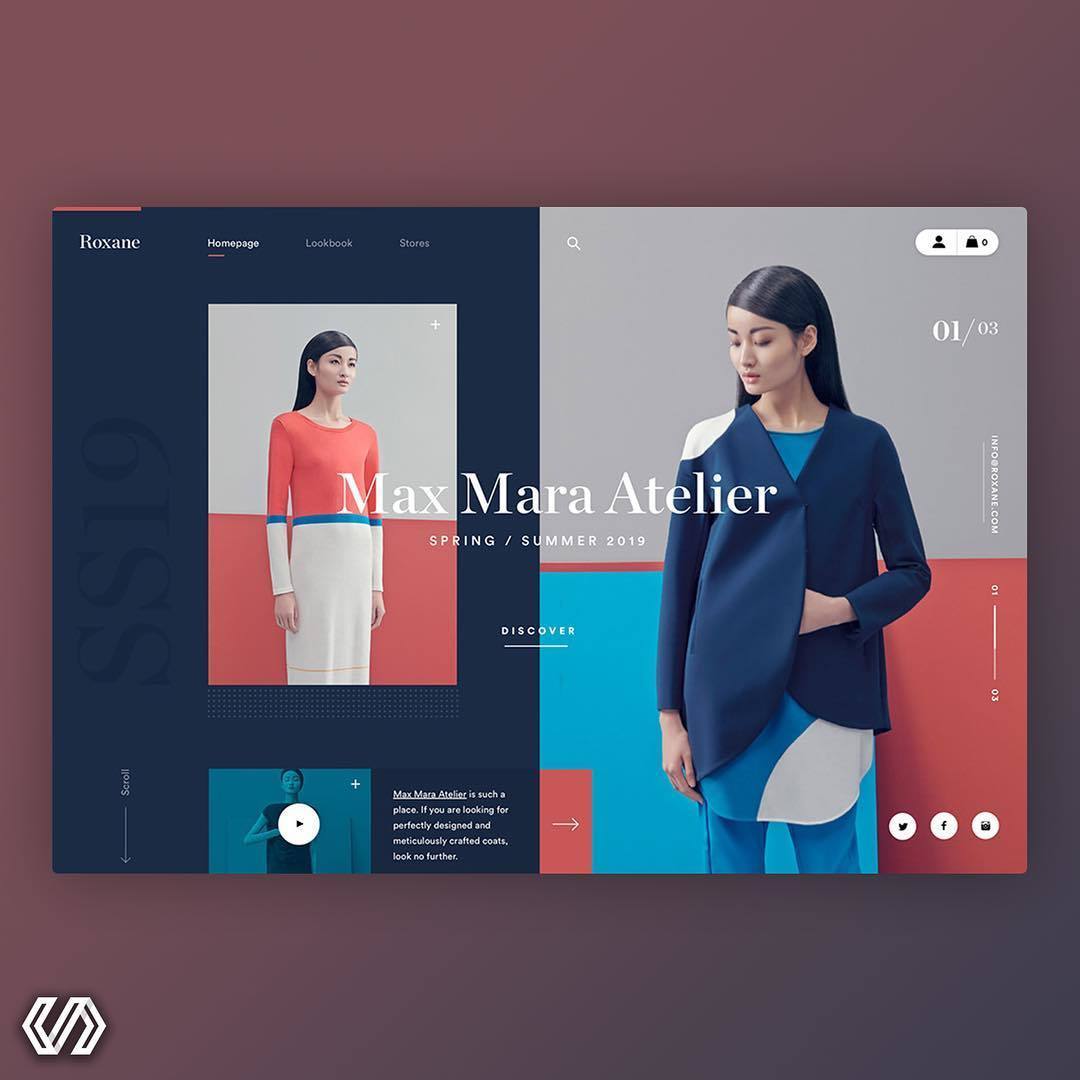
图:服装网站设计 by Dawid Tomczyk

图:Nike官网设计 by Manoj Rajput

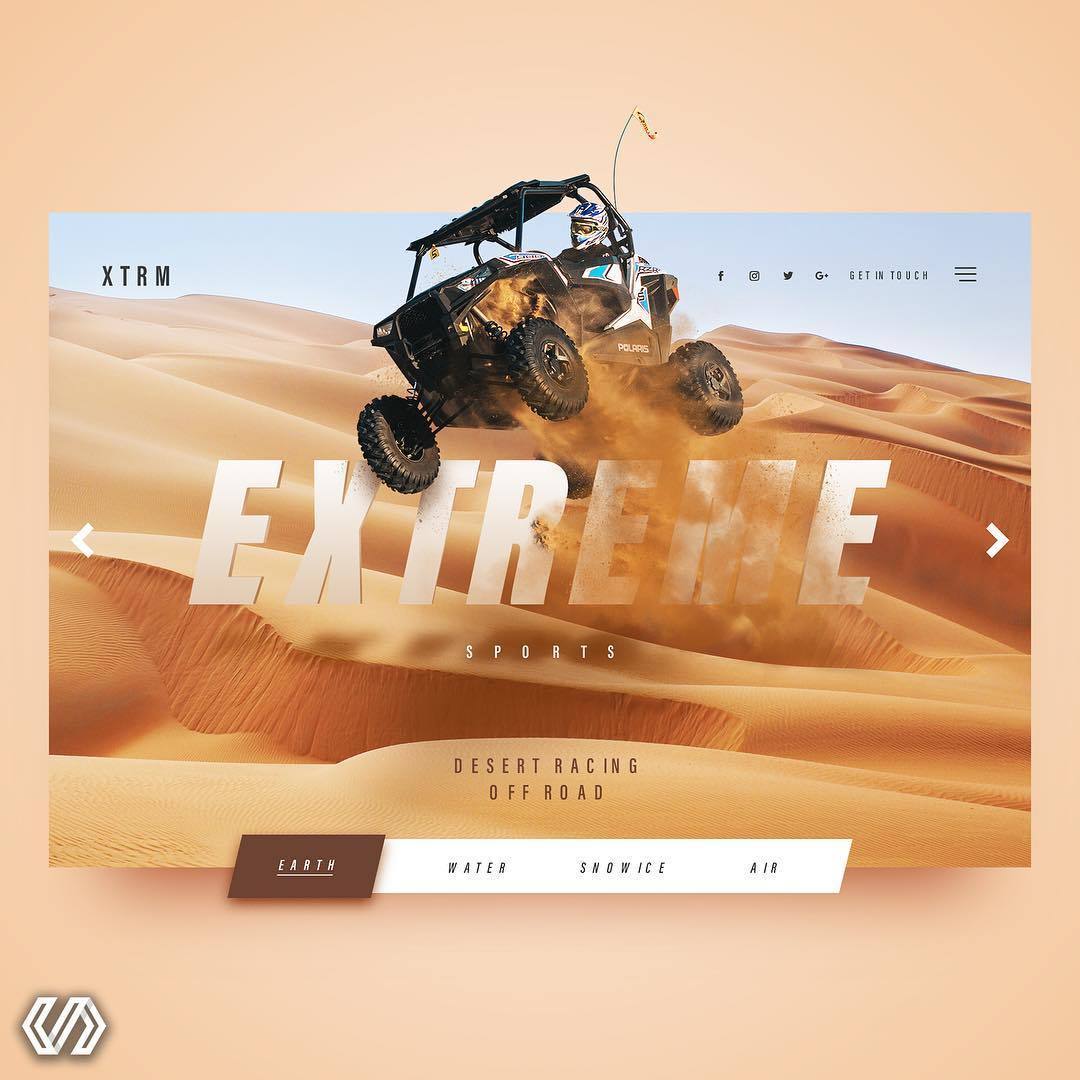
图:沙漠越野赛车网站 by @designkes

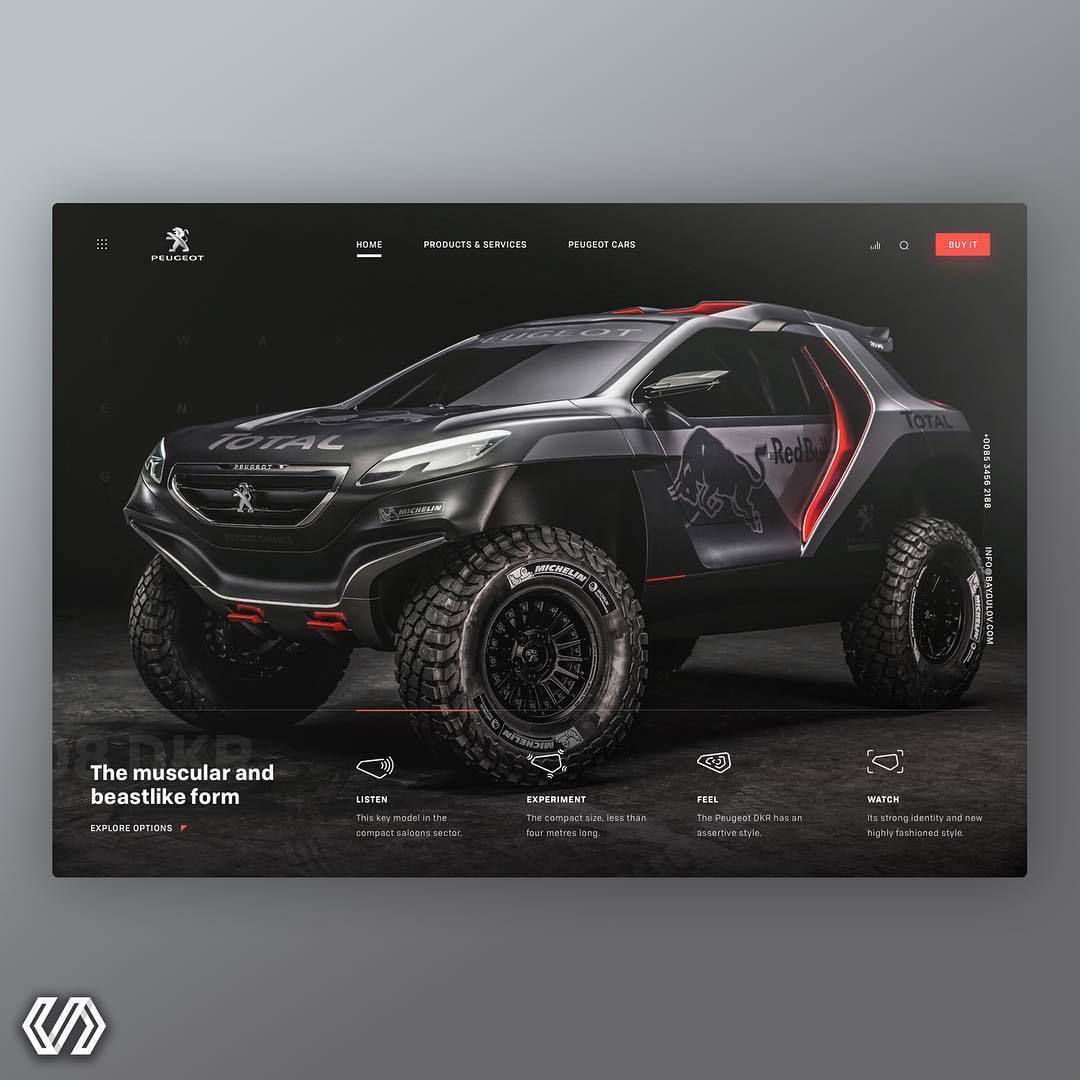
图:法国标致越野车网站 by @abaygulov

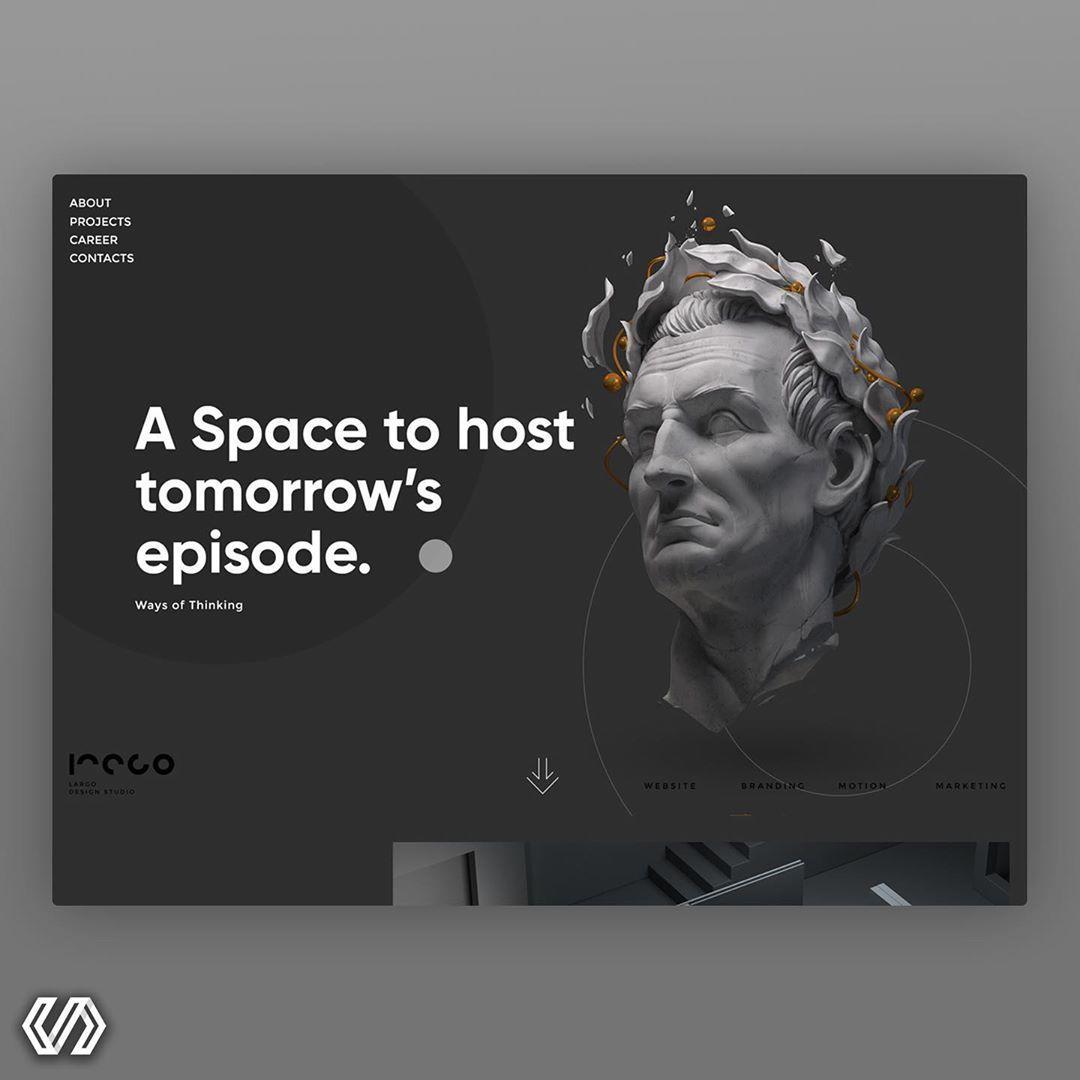
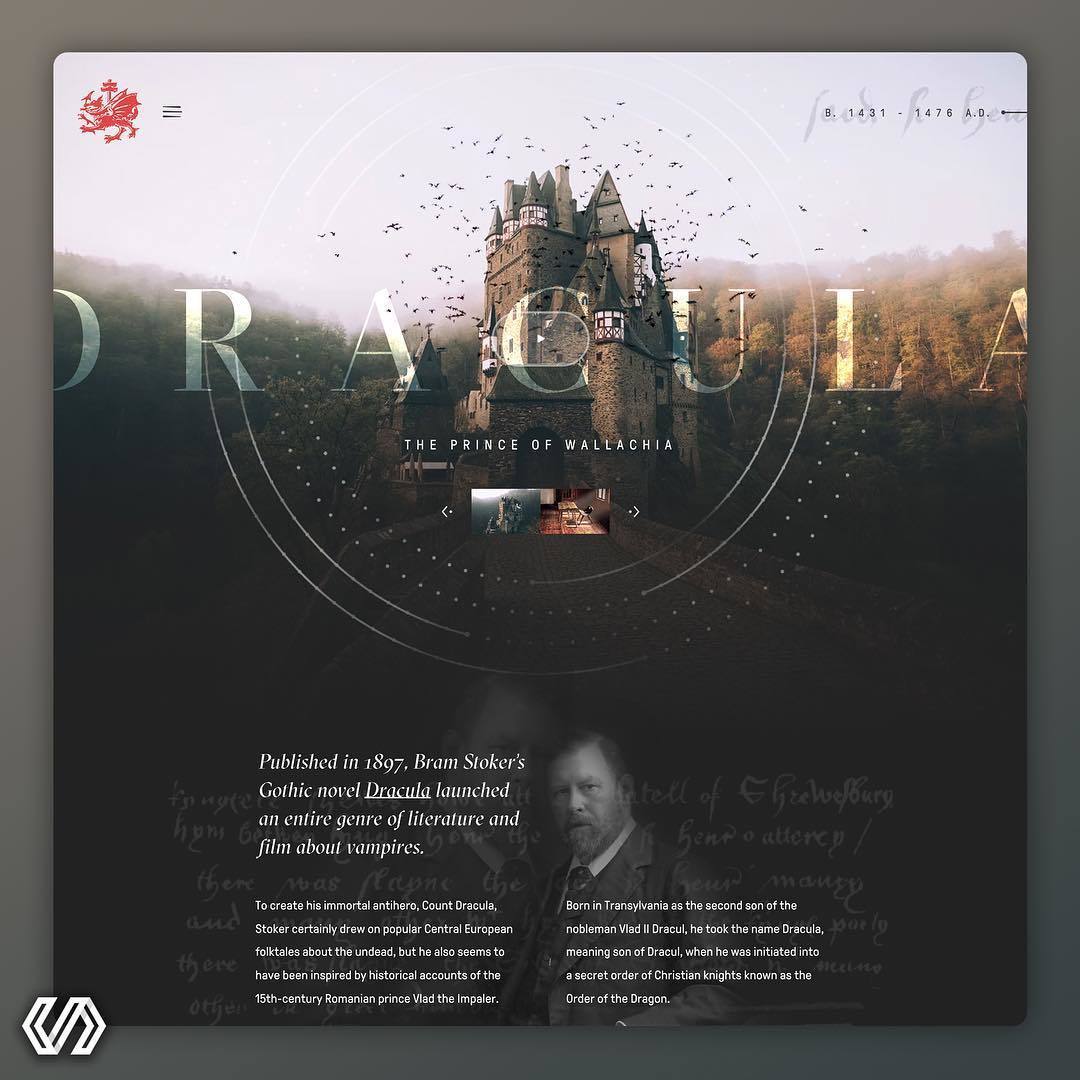
图:人物历史类网站 by @taylorperrin_

图:攀登类网页设计 by @abd_bzn

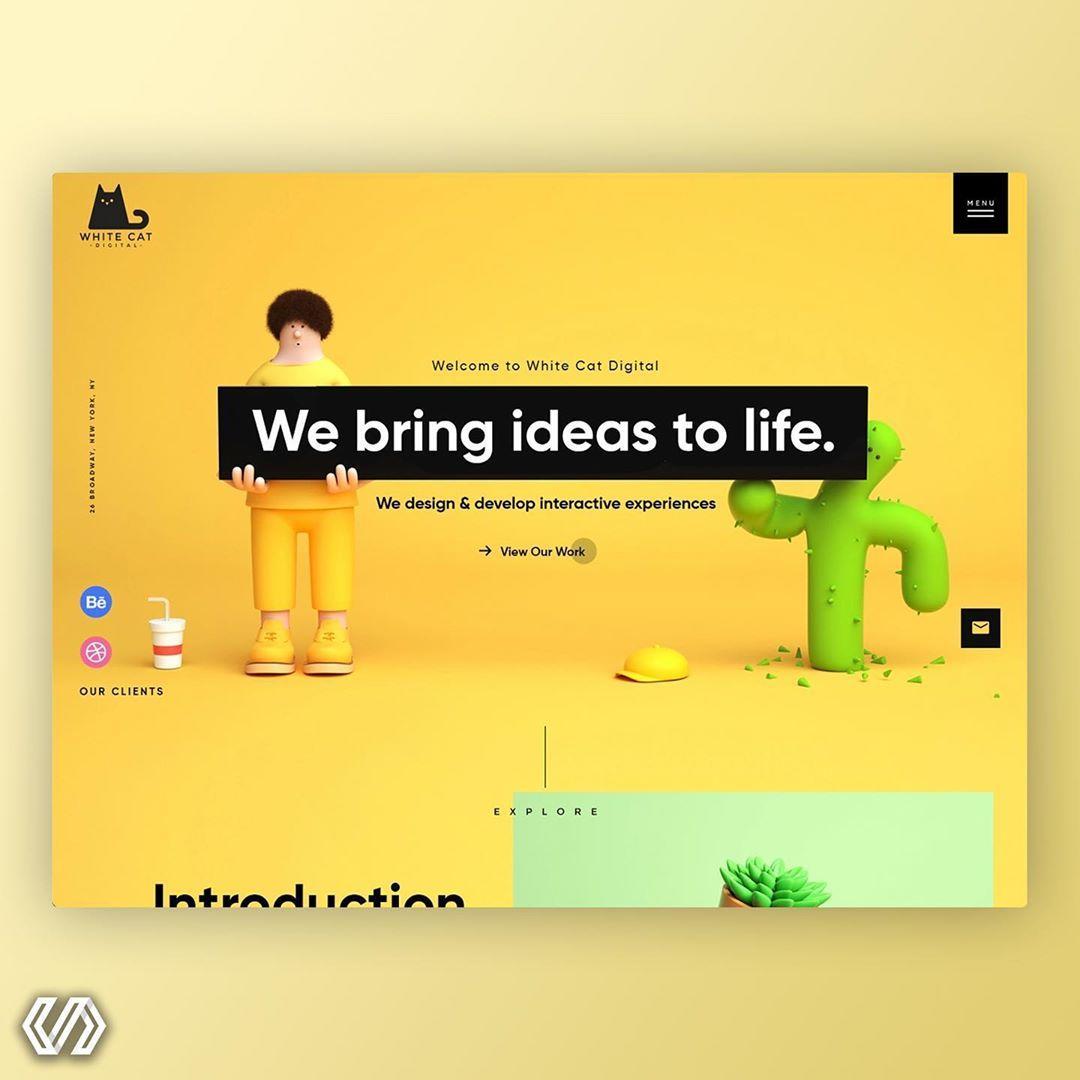
图:设计服务类网页设计 by Ali Sayed

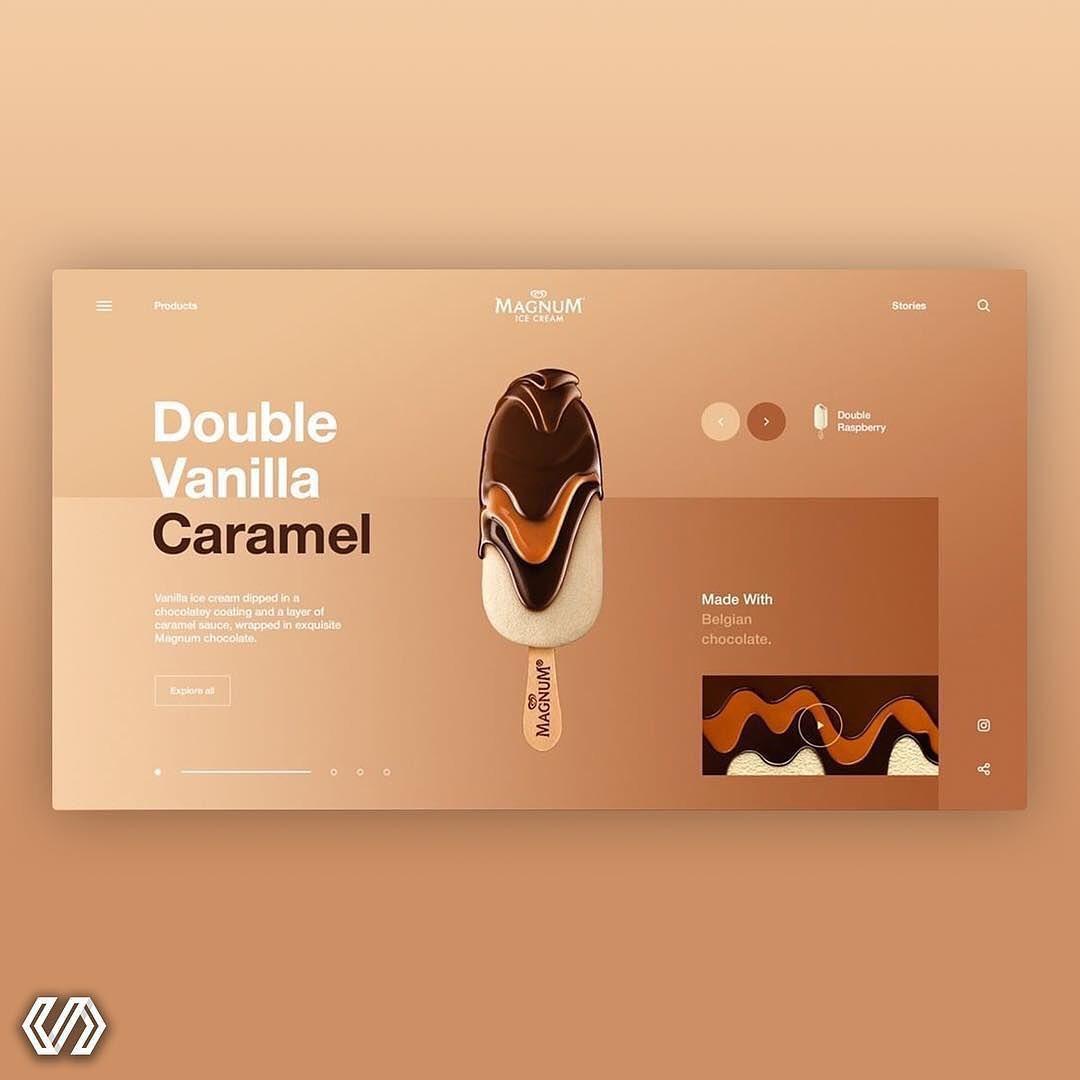
图:雪糕宣传网站 by @folticadigital

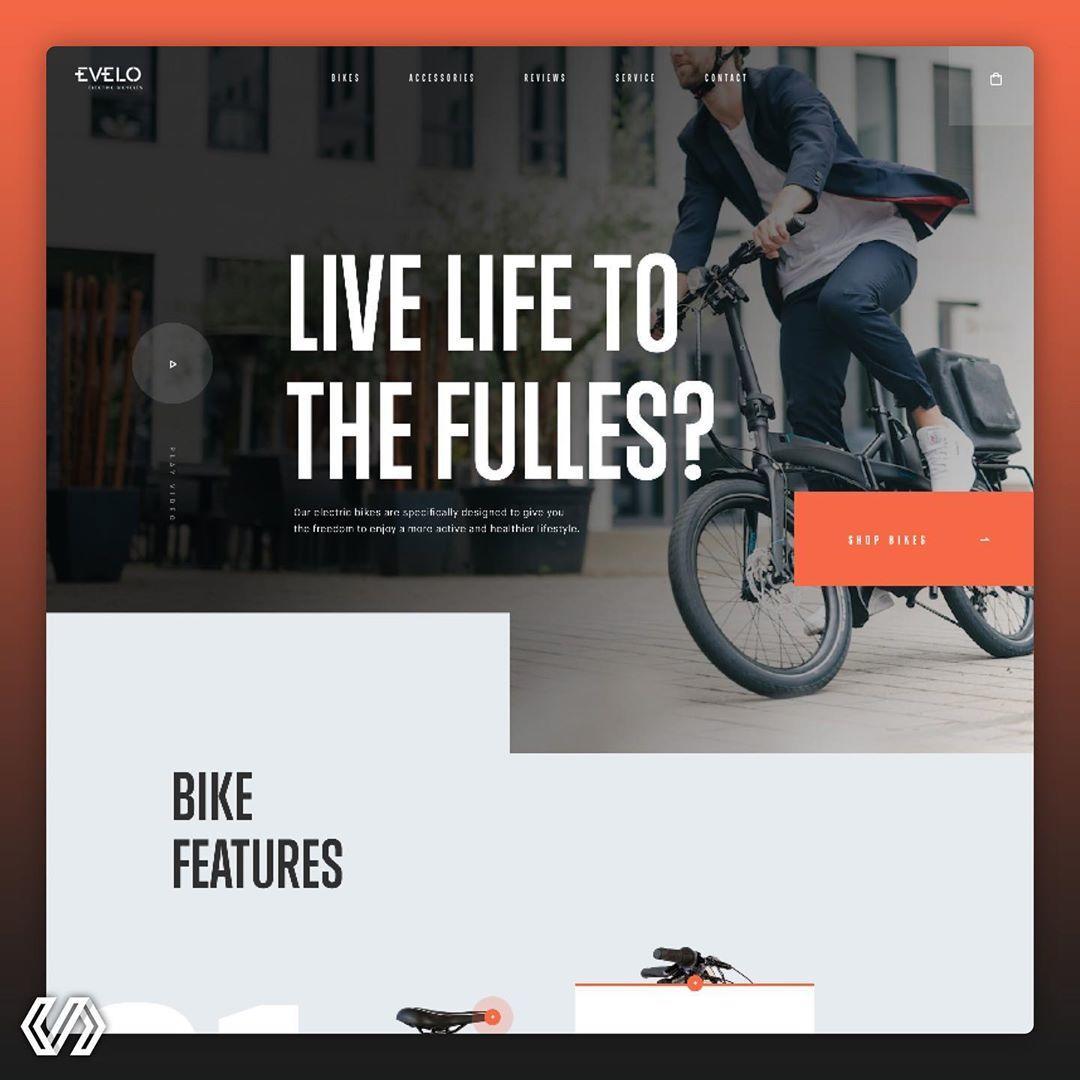
图:自行车产品宣传网页设计 by @m_strba

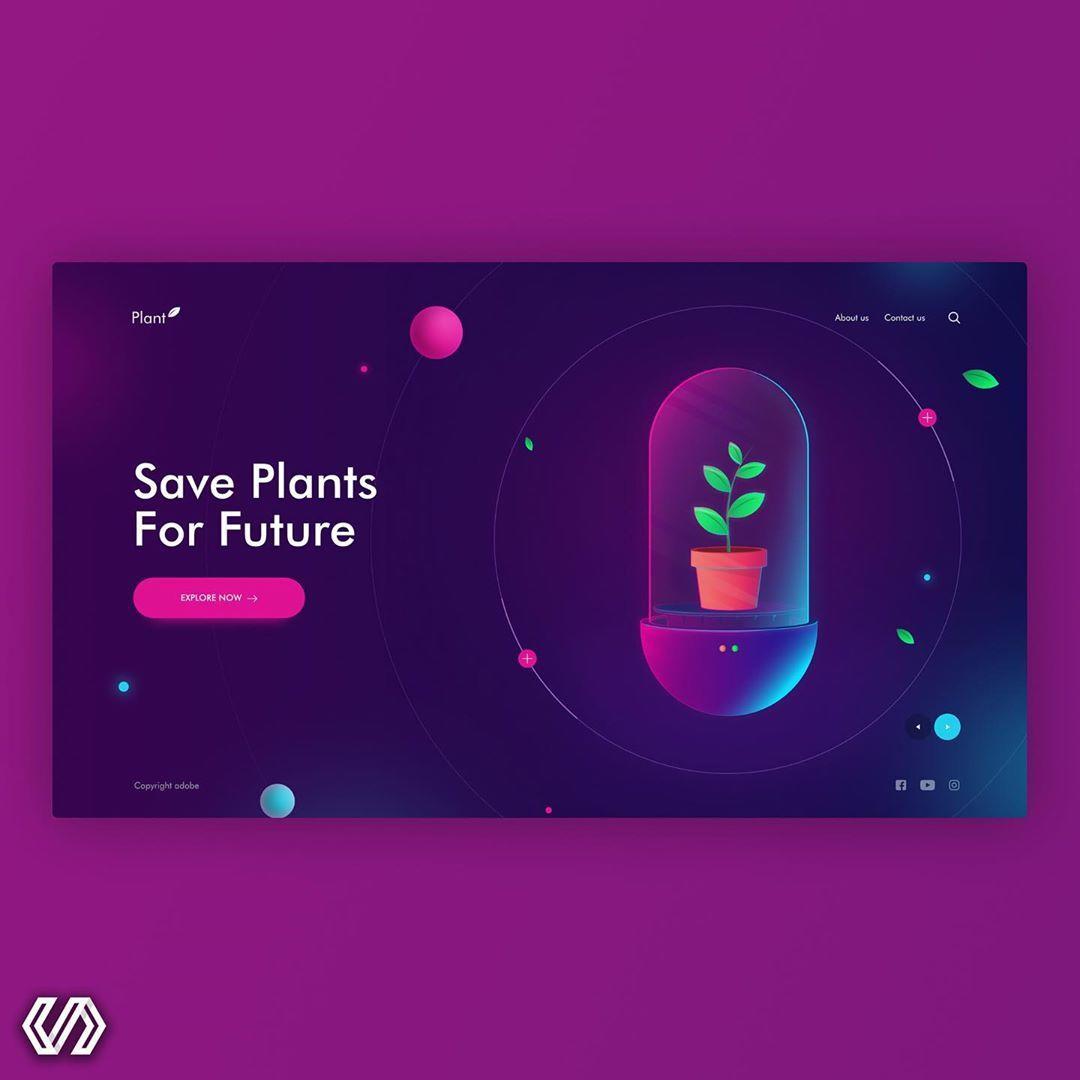
图:种子末日备份网站 by @drawingartmk

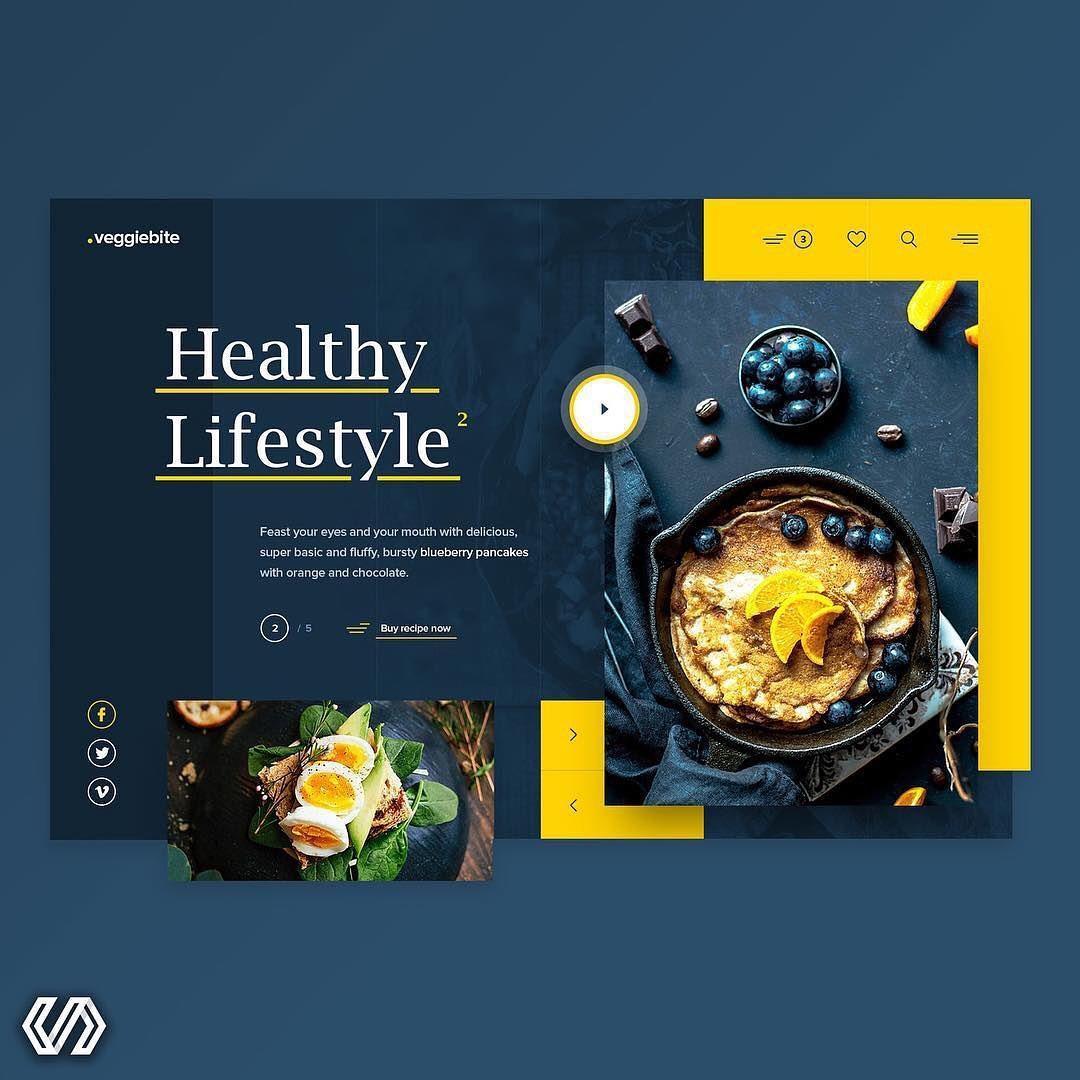
图:健康食品网页设计 by @drawingartmk

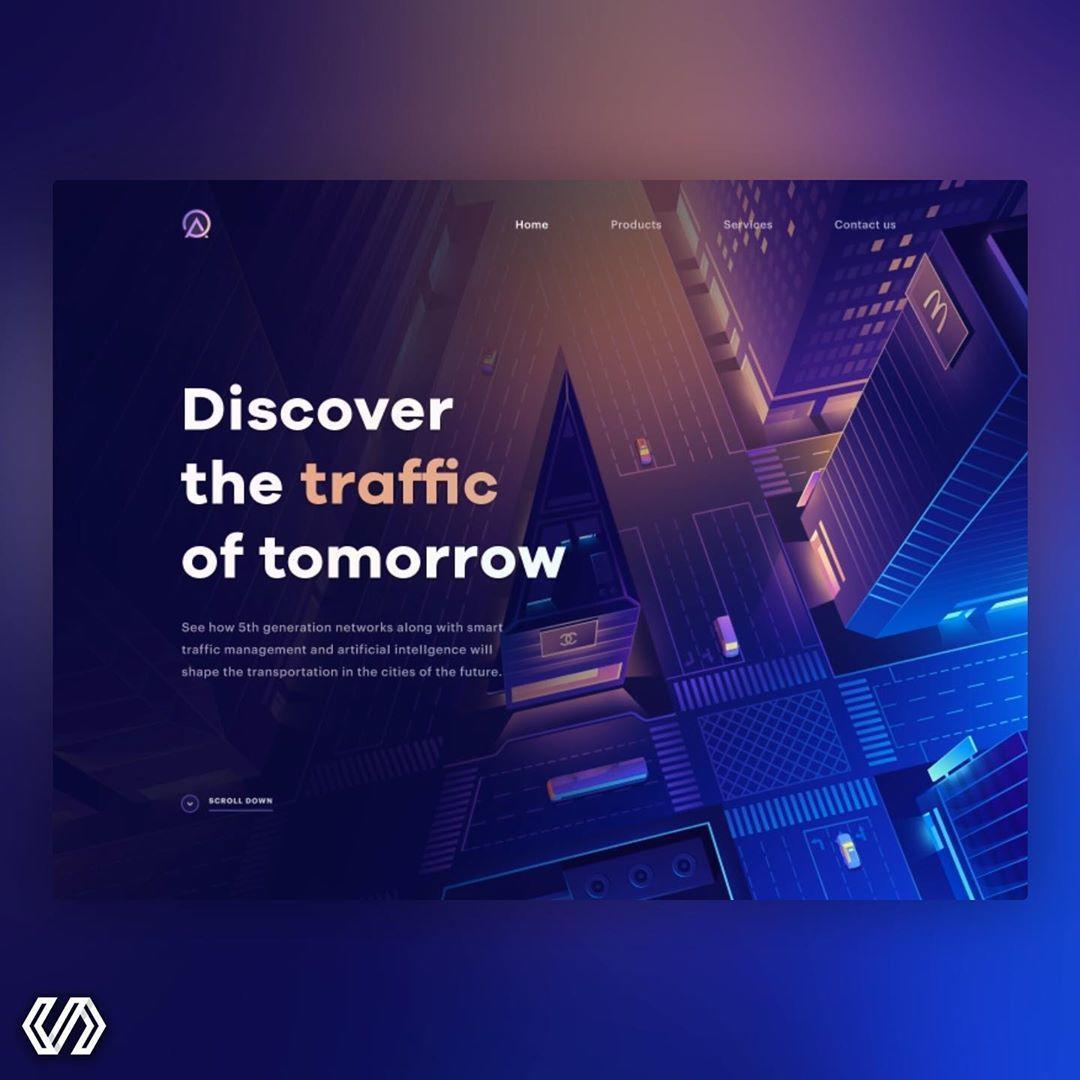
图:交通信息类网页设计 by @walidbeno

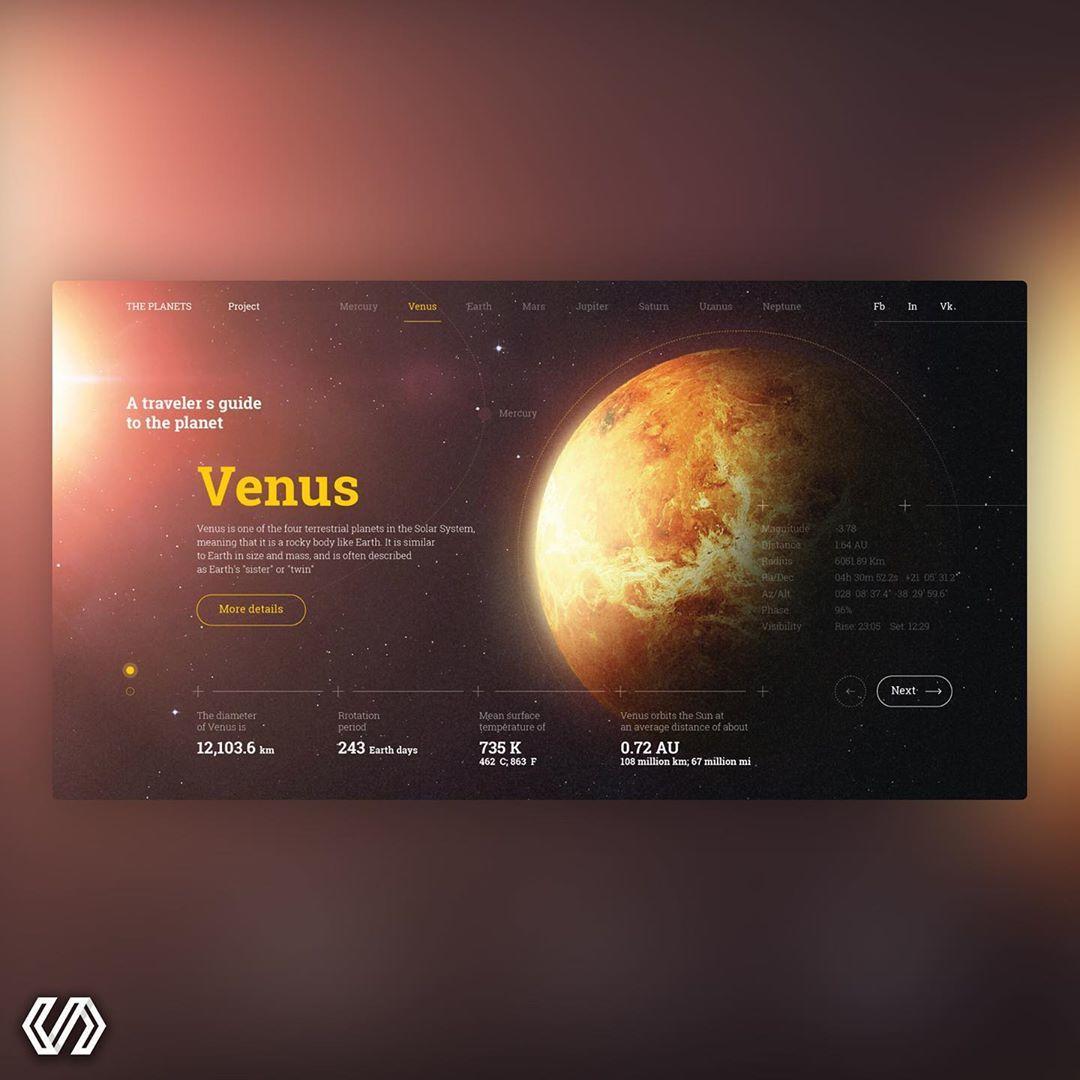
图:星际旅行概念类网站 by Ruben Sargsyan

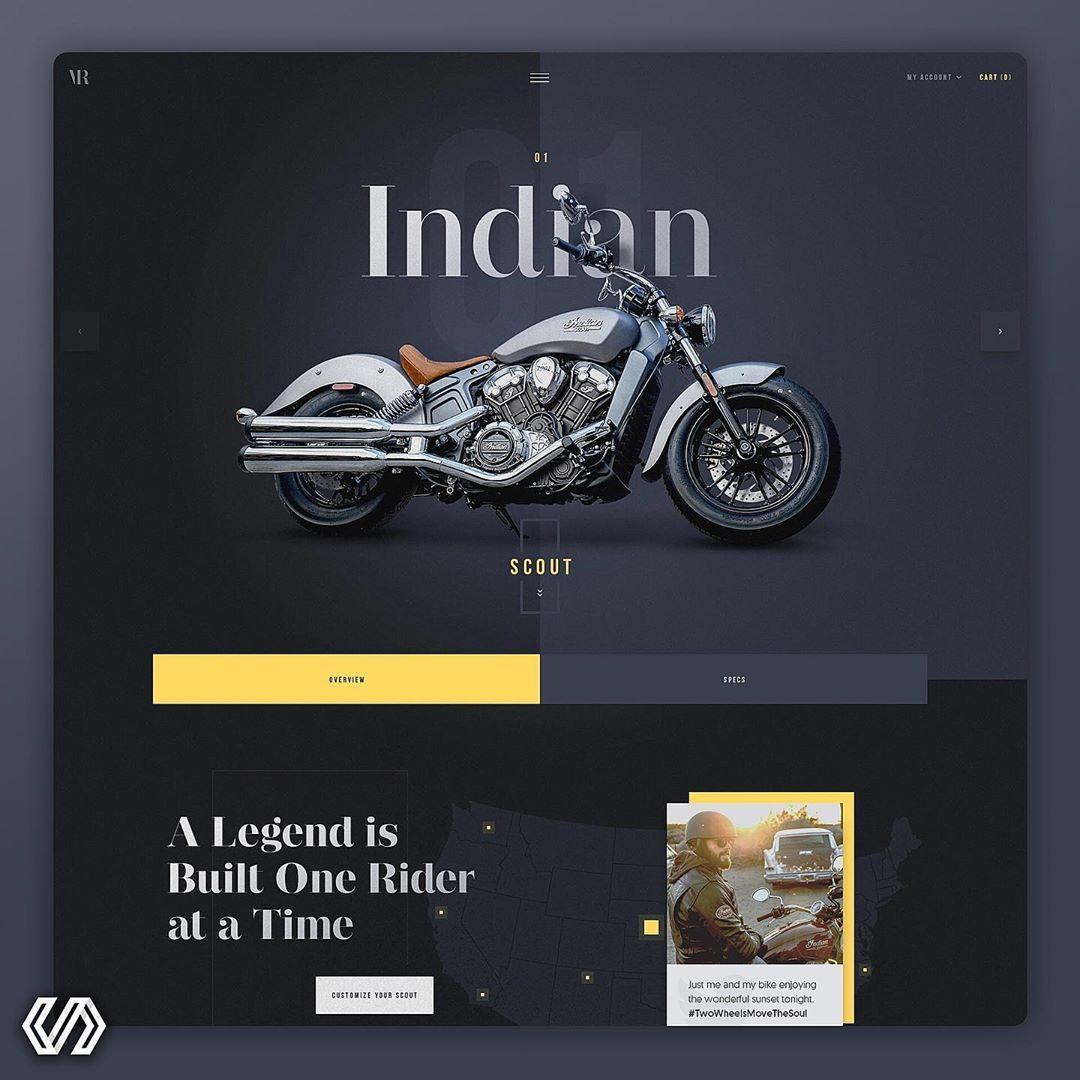
图:摩托车宣传网站 by @kreativa.studio

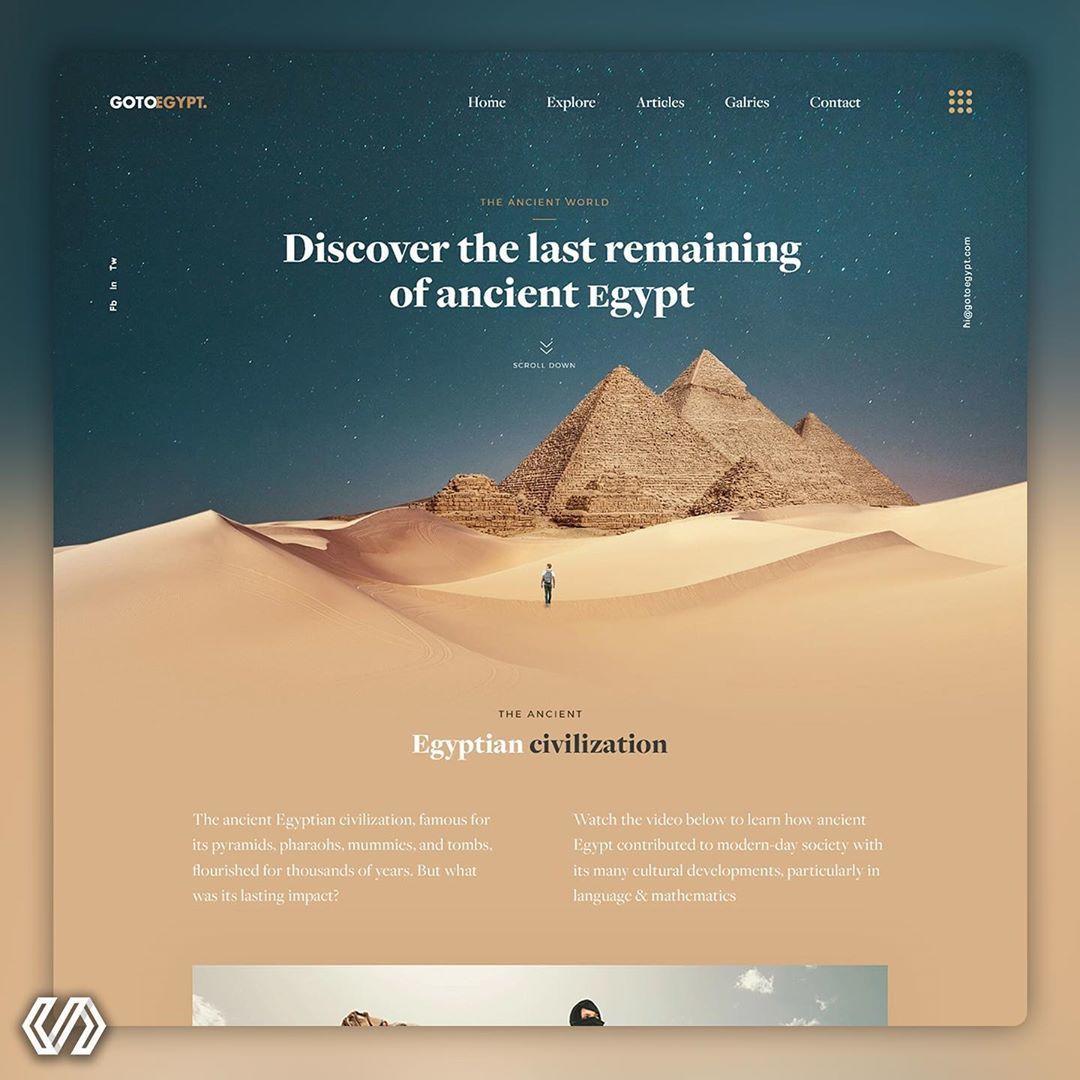
图:埃及遗迹旅游网页设计 by @achraf.elkaami

图:品牌网页设计 by @m.r._shamim

图:灯具宣传网站 by @m.r._shamim

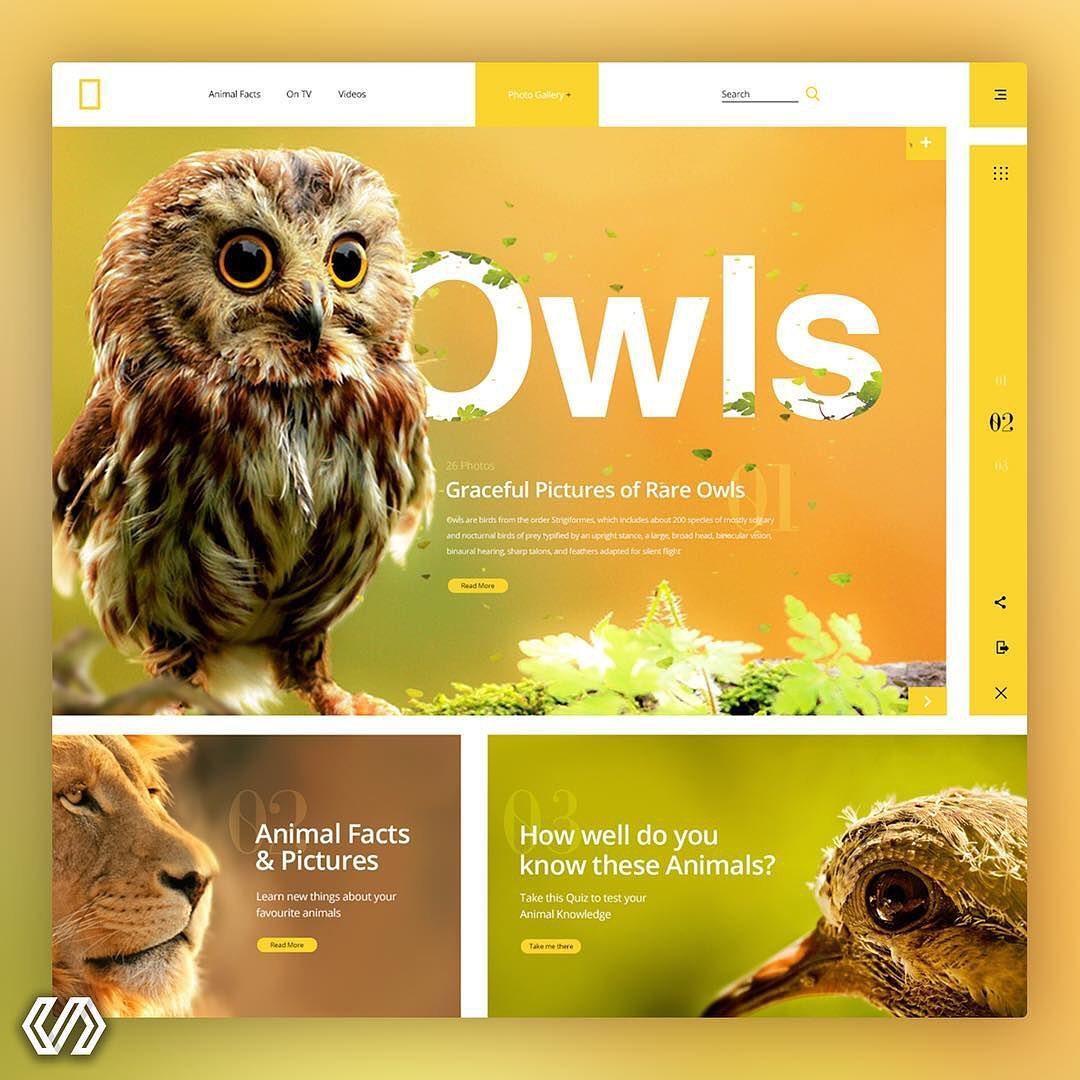
图:动物图片网站 by @reisshuss

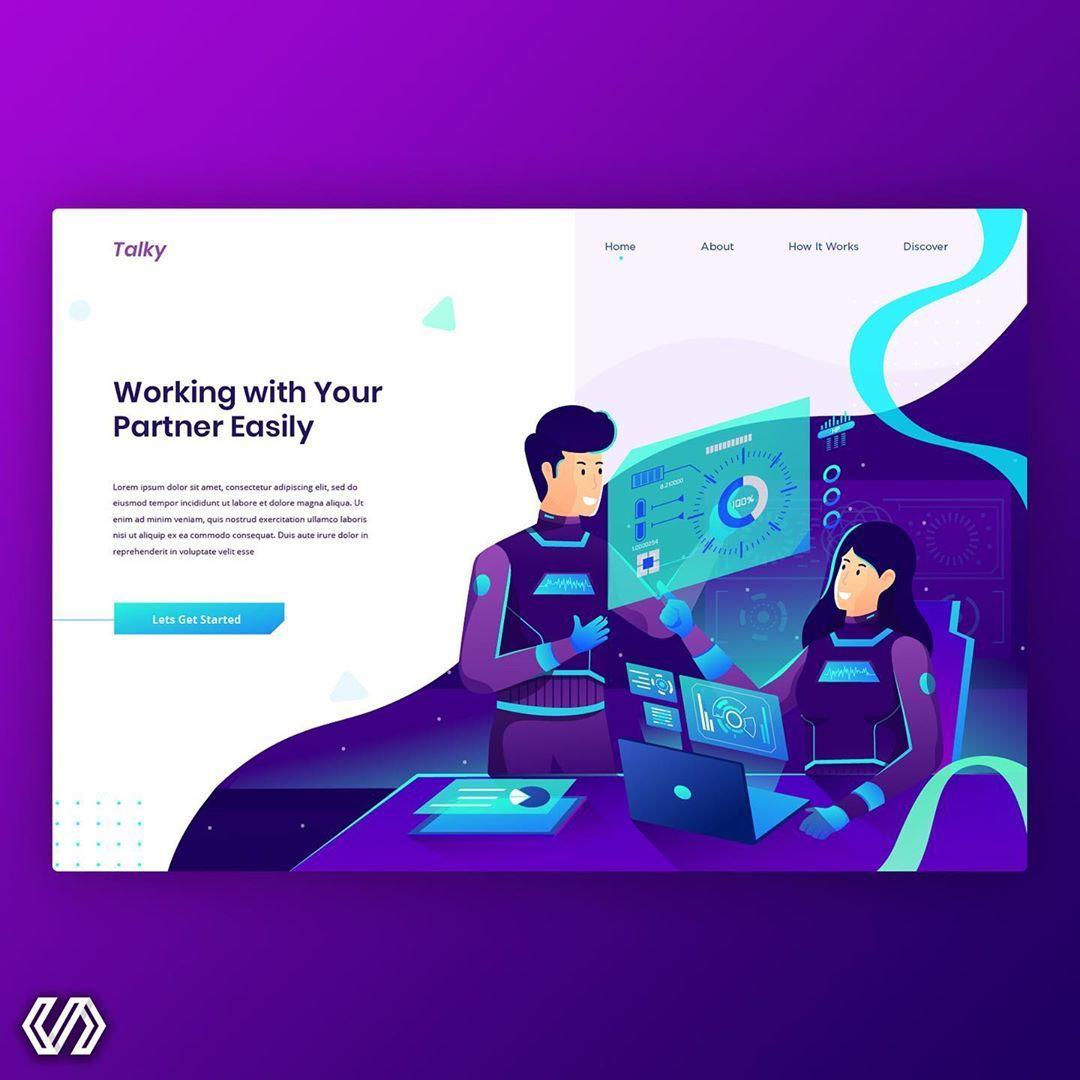
图:协作工具网页设计 by @herdetya

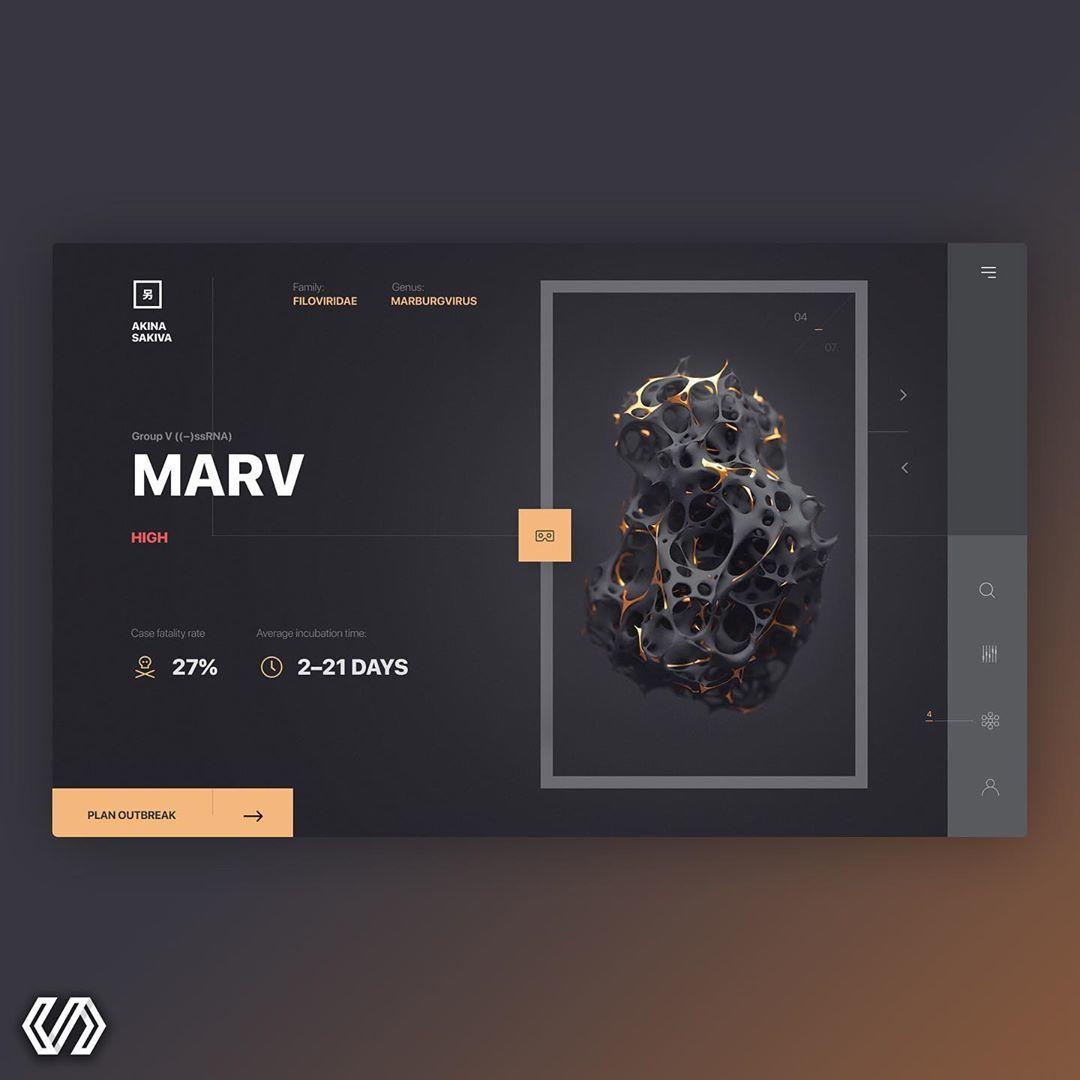
图:by @marcinjozwiak.pl

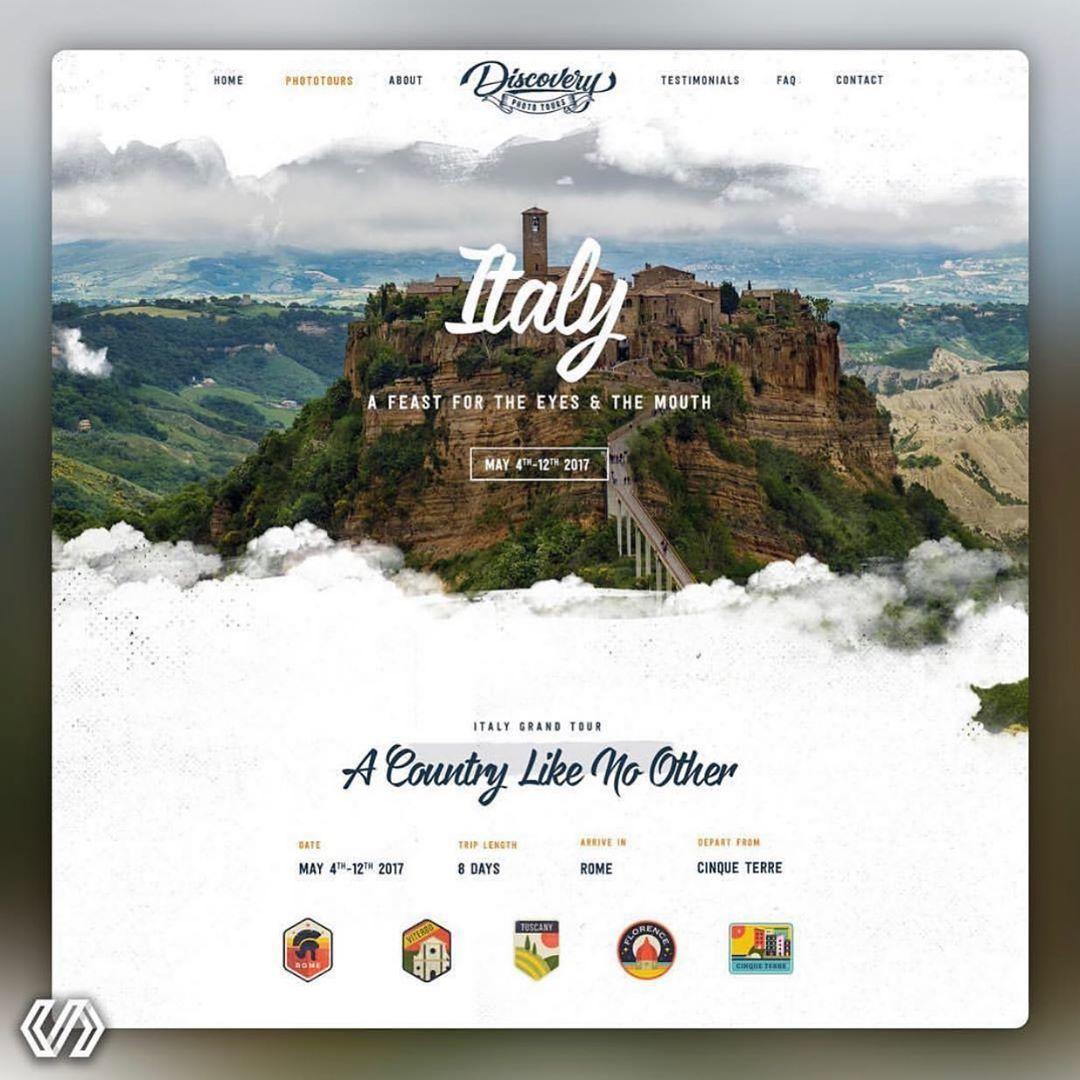
图:意大利旅游网站 by @jess.caddick

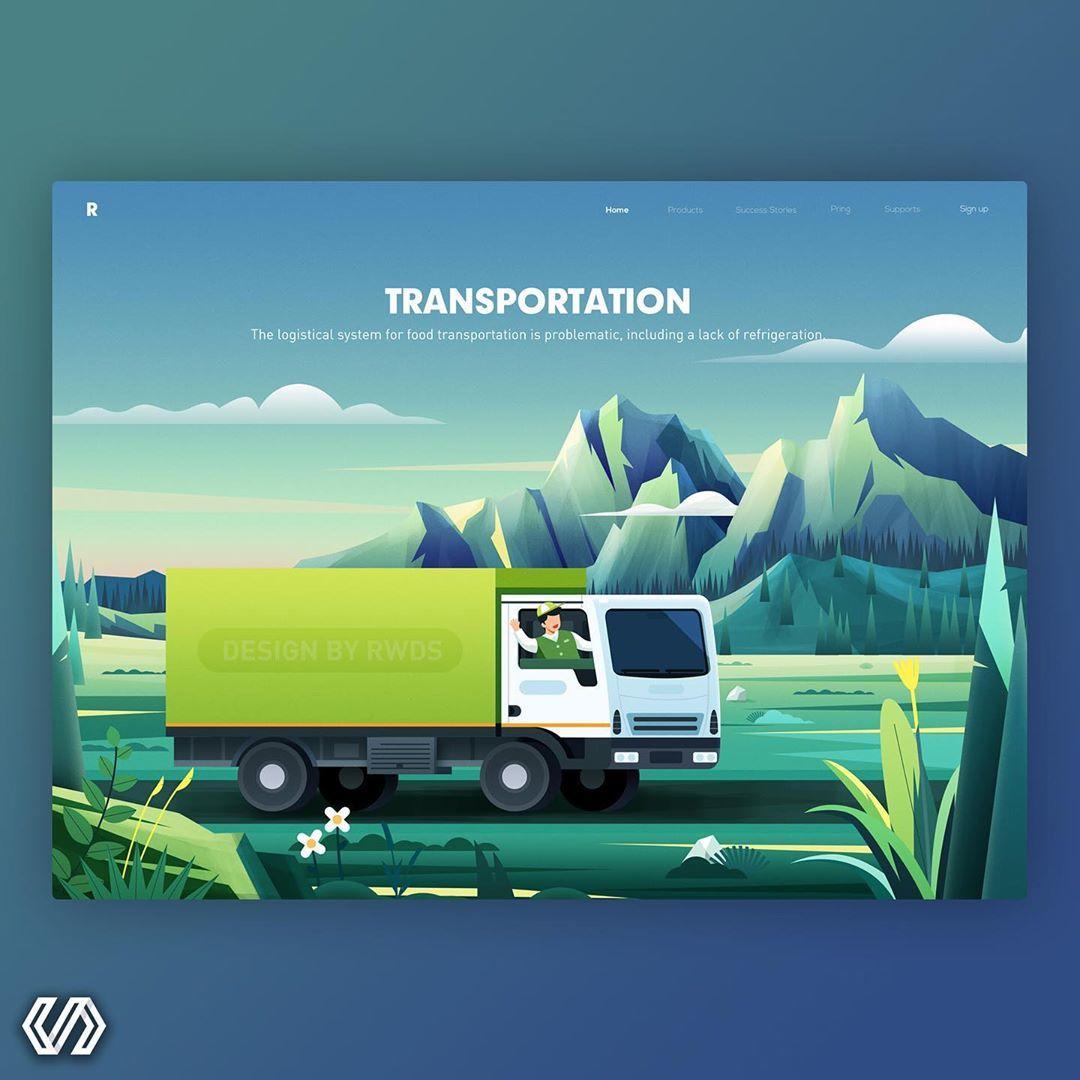
图:食品运输网页设计 by Rwds

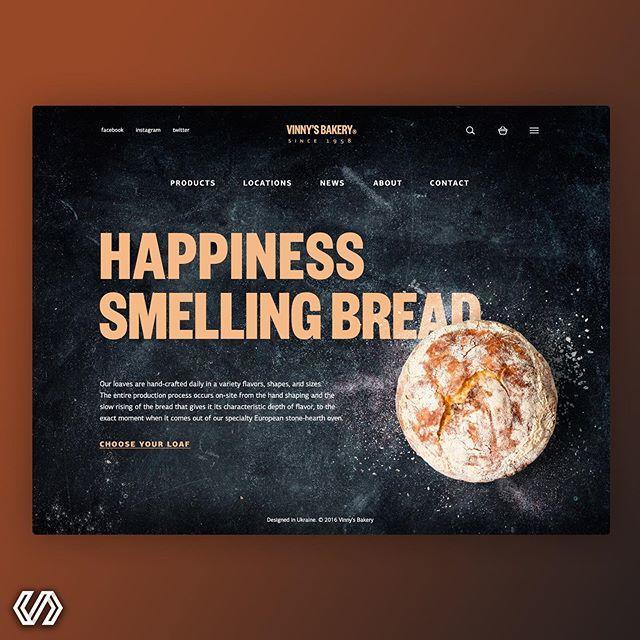
图:面包宣传网页设计 by @woodscout
以上是今日的网页设计分享,有没有get到一些排版、配色等创意灵感?没有的话多看几遍或收藏起来作灵感之用途。

